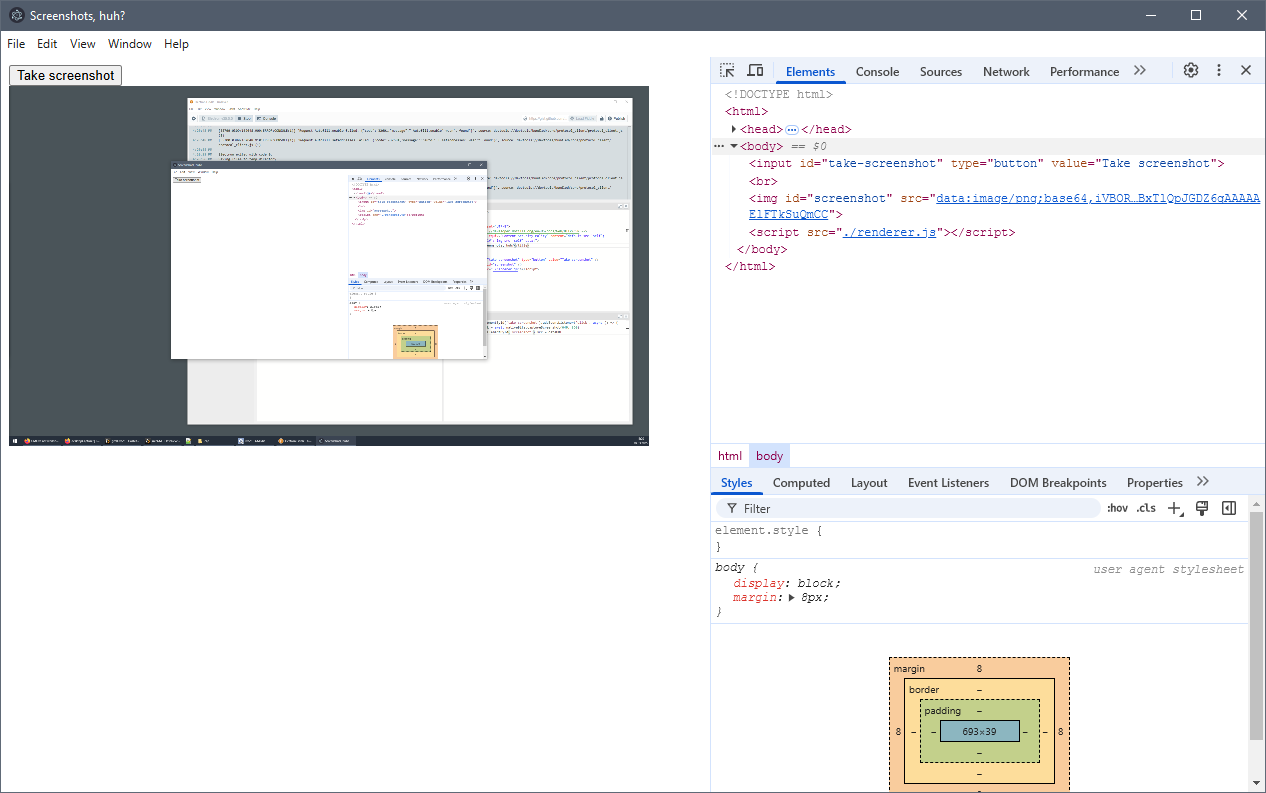
This is a small post about how to use electron.desktopCapturer to capture a screenshot
in the new realities of main/renderer process separation.
Category Archives: JavaScript
Using HTML5 accelerometer and gyroscope in 2020

Click here to see for yourself.
While looking to do some experiments with device motion data in HTML5, I found that there were no existing demos that would work on iOS 14. So, having spent a few hours figuring it out, I decided to write a tutorial with an up-to-date demo.
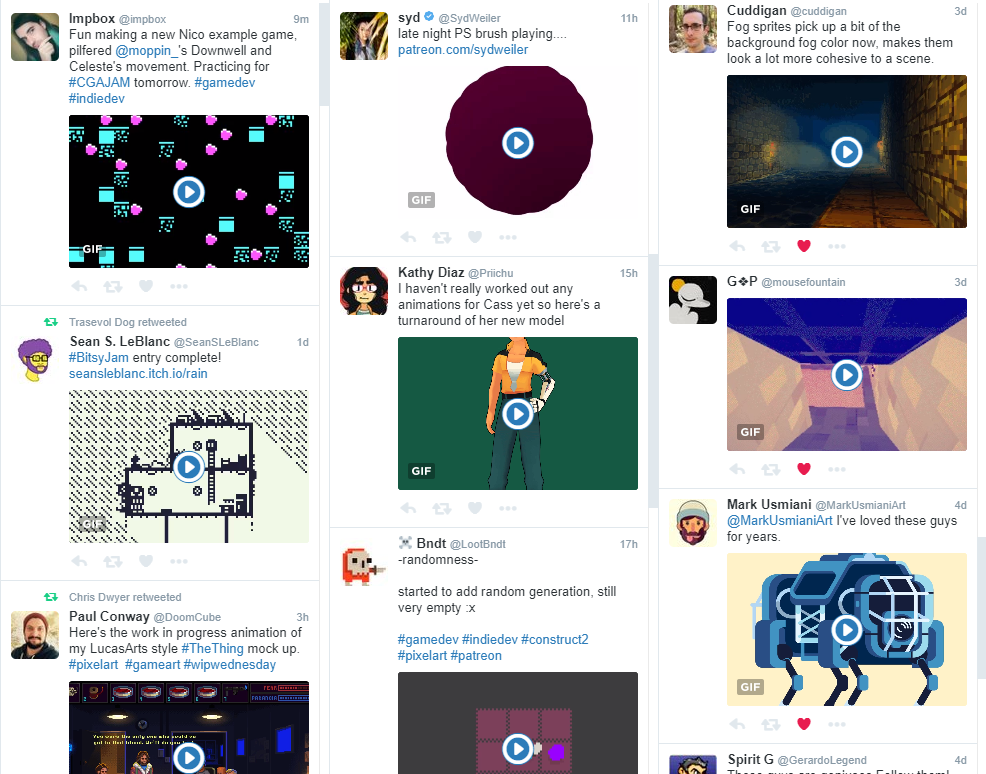
Continue readingDisabling GIF autoplay in TweetDeck

TweetDeck can play GIFs for a while now. That's nice. It does, however, automatically start playing them as soon as they are in view. That's less nice, especially if you have multiple columns on a large screen - distraction ensued.
As you may expect, however, this can be fixed with a bit of JavaScript.
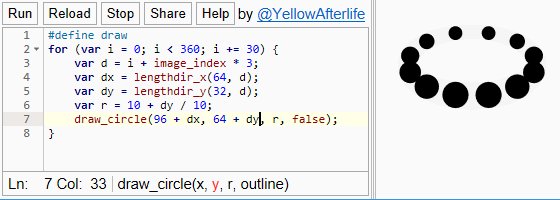
Continue readingIntroducing: GMLive.js
For a little while now, I was working on a new thing - a program that would allow to test GameMaker code right in your browser. It is now complete, published, and is pretty cool.
You can either check it out right now or continue reading for development details and a bunch of demonstrations of it in action.
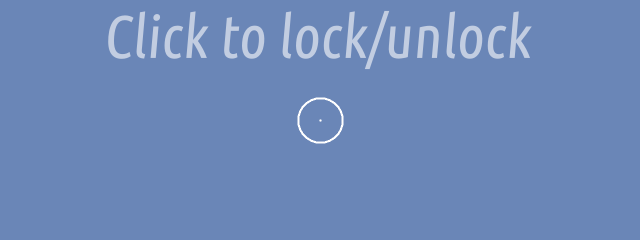
Continue readingMouseLock & PointerLock for GameMaker
I made a small GameMaker: Studio extension that provides a unified API for "mouselock" between desktop and web (HTML5).
The way this works is by utilizing built-in mouse snapping functions on desktop targets, and using Pointer Lock API on HTML5. It bridges between the two, and you get simple functions like mouse_lock(), mouse_unlock(), and mouse_delta_x & mouse_delta_y for getting the mouse movement offset while mouse is locked.
So, if you ever wanted to make some web-based first-person shooters (or just games with mouselook) with GameMaker: Studio, now you can.
The extension is free and can be downloaded from itch.io or GameMaker: Marketplace.
Binary operations with lists on Twitter web

For quite a while now, Twitter has lists. Lists are nice - you can include people with them, and then view their posting on a separate page. Or view multiple of these at once if you are using TweetDeck.
The process of managing lists leaves some to be desired, though - if you want to do something like
- Add all followed users to a list
- Exclude all followed users from a list
- Add all followers to a list
- Add all members from a list to other list
- Exclude all members of a list from another list
You are apparently expected to do so by using the little context menu on each user, picking "Add or remove from lists...", and then ticking/unticking the checkbox for the according list.
That's no fun. But, of course, this can be helped with a bit of JavaScript.
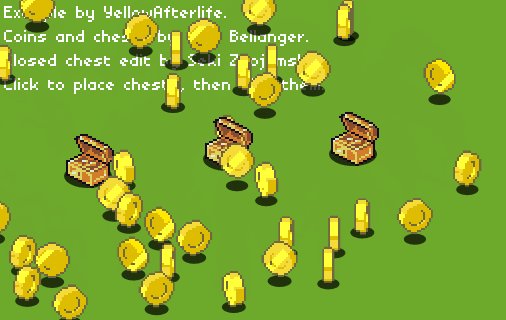
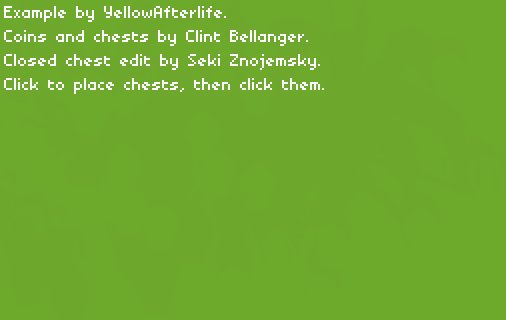
Continue readingTop-down bouncing loot effects

In action
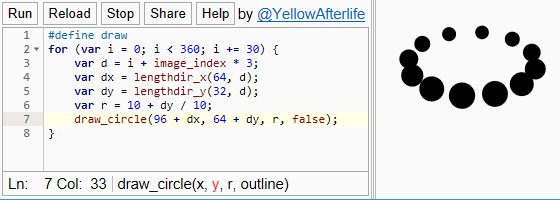
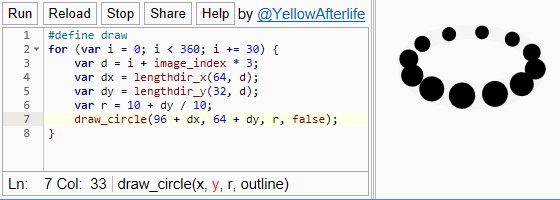
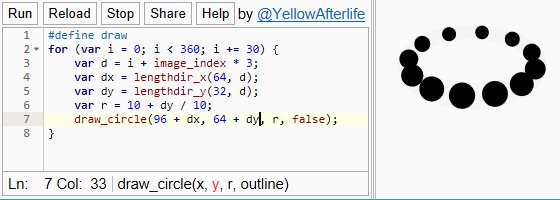
A little while ago, I was asked about what would be a good approach to creating an effect for a top-down game where coins would fly out of a smashed object. Not recalling any tutorials on the matter, I've made an example of this exact thing, and this is a post detailing everything related to such an effect.
Continue readingGameMaker: Loading bar + logo/image in HTML5

(or see by yourself here)
Someone on forums has asked if there's an example/extension that would allow to display a logo or image alongside with the loading bar in HTML5 module of GameMaker: Studio, and I did just that.
Continue readingIntroducing: HaxMin

It've been a long long time. How have you been?
Meanwhile I have been studying, working on some things (you can also see from the finally linked Works page), some of which I am going to highlight in next few days here.
One for today is the Haxe-made JavaScript minifier+obfuscator, called HaxMin. You could just navigate to it's Github repository or read the full post below.
“live-reloading” web pages via AutoIt
So I've been recently looking for something to help with micro-debugging (mostly verifying output) of my JavaScript+HTML applications via automatically reloading test page on source change, and found a variety of solutions,
- Some rely on fetching file information.
- Some allow you to use a browser extension.
- Some only work on Mac.
- Some only work in single browser (when they do at all).
A bit of a trouble, isn't it? For most purposes, it'd suffice to check for file time change and refresh the page in the browser. So might as well do that with help of AutoIt.
Continue reading