So I've had this idea for an AutoHotKey script that could turn motions from any pointing device (mice, trackballs, trackpads, etc.) into custom actions.
I guess you might call them gestures?
Continue reading⚂ Test one two,
So I've had this idea for an AutoHotKey script that could turn motions from any pointing device (mice, trackballs, trackpads, etc.) into custom actions.
I guess you might call them gestures?
Continue reading (mouseover/click to play GIF)
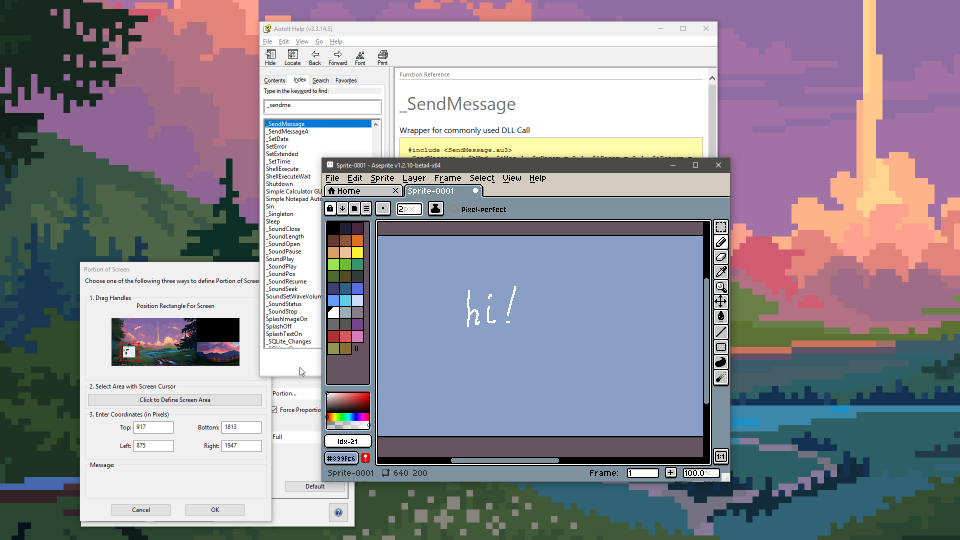
Script in action. See: Full-sized version; that wallpaper
(mouseover/click to play GIF)
Script in action. See: Full-sized version; that wallpaper
If you have a display-less Wacom tablet (Wacom One/Intuos/etc.) and a large enough monitor (or monitors), mapping screen space to tablet can be a bit bothersome. But that can be fixed.
Continue reading

For quite a while now, Twitter has lists. Lists are nice - you can include people with them, and then view their posting on a separate page. Or view multiple of these at once if you are using TweetDeck.
The process of managing lists leaves some to be desired, though - if you want to do something like
You are apparently expected to do so by using the little context menu on each user, picking "Add or remove from lists...", and then ticking/unticking the checkbox for the according list.
That's no fun. But, of course, this can be helped with a bit of JavaScript.
Continue reading

For quite a while, the multi-screen setup on my desktop was powered by Synergy.
Which, I should say, is pretty neat, aside of it's complete unwillingness to send non-English keystrokes to additional devices.
Slightly more recently I've switched to using a more conventional dual-screen setup.
Which, of course, is more convenient (being able to drag a window to the second screen without having to sync the related media first), one thing would seem to be missing — the "hotkeys".
Moving the mouse over an entire monitor (or two) only to click something and move it back is not all that exciting, and Synergy's keyboard shortcuts for moving the mouse to N-th screen (while remembering the old position for returning) were a welcome feature.
Windows, unfortunately, does not seem to have any "built-in" keyboard shortcuts for swithing to a given screen, but that can be easily fixed with help of an AutoIt script:
Continue readingSo I've been recently looking for something to help with micro-debugging (mostly verifying output) of my JavaScript+HTML applications via automatically reloading test page on source change, and found a variety of solutions,
A bit of a trouble, isn't it? For most purposes, it'd suffice to check for file time change and refresh the page in the browser. So might as well do that with help of AutoIt.
Continue reading