This is only a small thing out of everything I need to make/finish/release in next months, but...
So there is now multi-touch support in openfl-bitfive, which is an alternative OpenFL HTML5 backend with focus on blitting and compatibility across platforms.
Usage is identical to Flash/AIR - you add an according event listener to your desired DisplayObject, and handle the TouchEvent objects it catches:
stage.addEventListener(TouchEvent.TOUCH_BEGIN, function(e) {
trace("Touched at (" + e.stageX + ", " + e.stageY + ")");
});
And, same as it goes for mouse events, the rest is handled behind the scenes - events are routed automatically, and you don't need to worry about browsers and devices with partial or glitchy support.
You can even have your mouse events converted into touch events for ease of testing if you want (see
bitfive_mouseTouches flag).
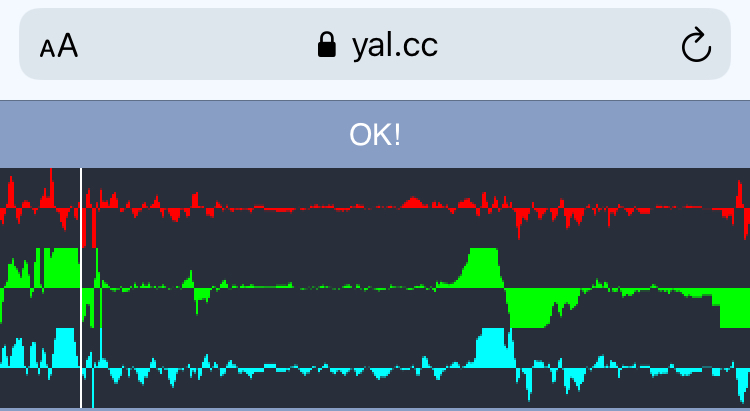
Addition is already live at both repository and haxelib, there's a demo available (probably want to view it from mobile device), and this post contains some extra details on what it took.
Also, if you needed this for some time, you can pretty much thank Ozdy (which is also the largest supporter of backend) for suggesting the feature.
Continue reading →