
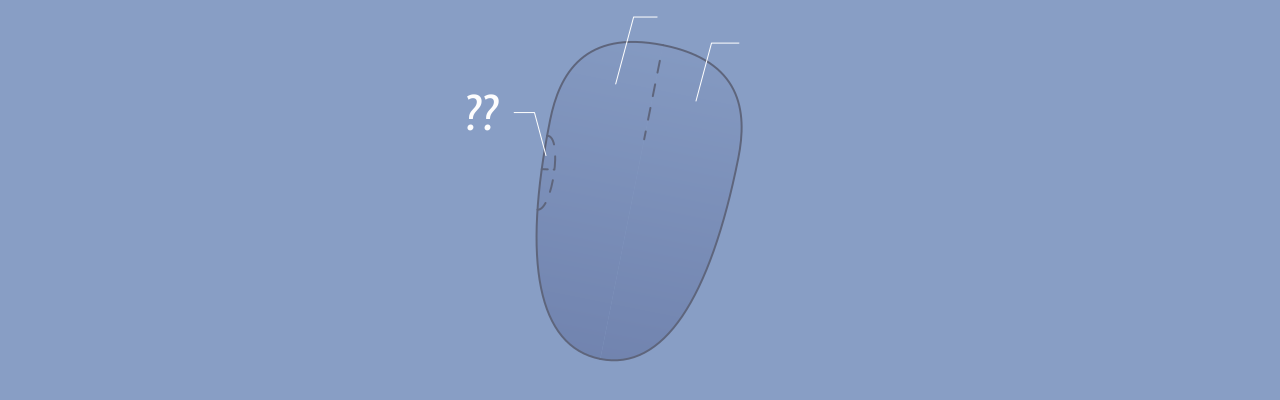
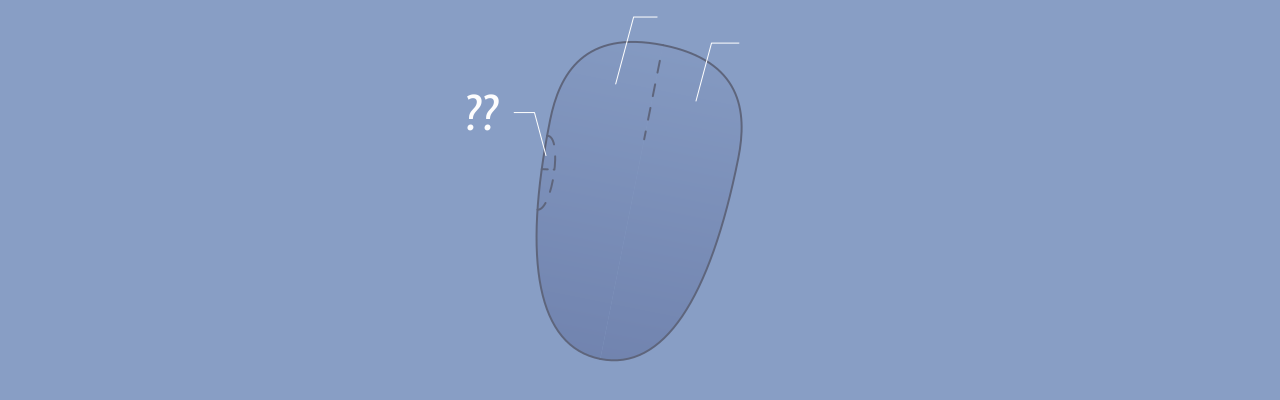
Computer mice these days tend to have additional buttons on sides/ and people periodically wonder whether they need to do anything particular to poll these buttons.
Continue reading⚂ <!--

Computer mice these days tend to have additional buttons on sides/ and people periodically wonder whether they need to do anything particular to poll these buttons.
Continue reading
(click to interact) (mouseover/click to play GIF)
Interactive demo (if JavaScript is enabled)
(mouseover/click to play GIF)
Interactive demo (if JavaScript is enabled)
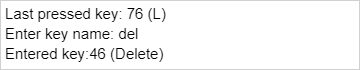
This is a small post about how to convert key codes to key names and/or convert key names to key codes. Comes with sample code for GameMaker and a generic version.
Mostly published because it covers majority of common and semi-common buttons.
Continue readingI made a small GameMaker: Studio extension that provides a unified API for "mouselock" between desktop and web (HTML5).
The way this works is by utilizing built-in mouse snapping functions on desktop targets, and using Pointer Lock API on HTML5. It bridges between the two, and you get simple functions like mouse_lock(), mouse_unlock(), and mouse_delta_x & mouse_delta_y for getting the mouse movement offset while mouse is locked.
So, if you ever wanted to make some web-based first-person shooters (or just games with mouselook) with GameMaker: Studio, now you can.
The extension is free and can be downloaded from itch.io or GameMaker: Marketplace.

One of common questions about GameMaker: Studio include "How do I detect presses of hardware buttons (Home, Menu, Back, Search)?".
Despite of common assumptions, usage of these in GameMaker: Studio is pretty straight-forward - mentioned button events are automatically mapped to according keyboard button events. So, handling these is as easy as adding standard keyboard events.
More information about each follows,

GameMaker has a built-in keyboard_string variable that lets you do simple text entry,
but what if you also want a caret
(so that the user can enter/erase text in the middle of the string)?
This is a post about that - a pretty reasonable input field.
Originally posted on Mar 16, 2013 (archive), revised in 2023.
Continue readingLove2d only provides you with a function to check if specific key is currently down, love.keyboard.isDown(key), and no functions to check if key was pressed\released.
But there are events, which can be used to implement such functions.
Code below demonstrates sample implementation.