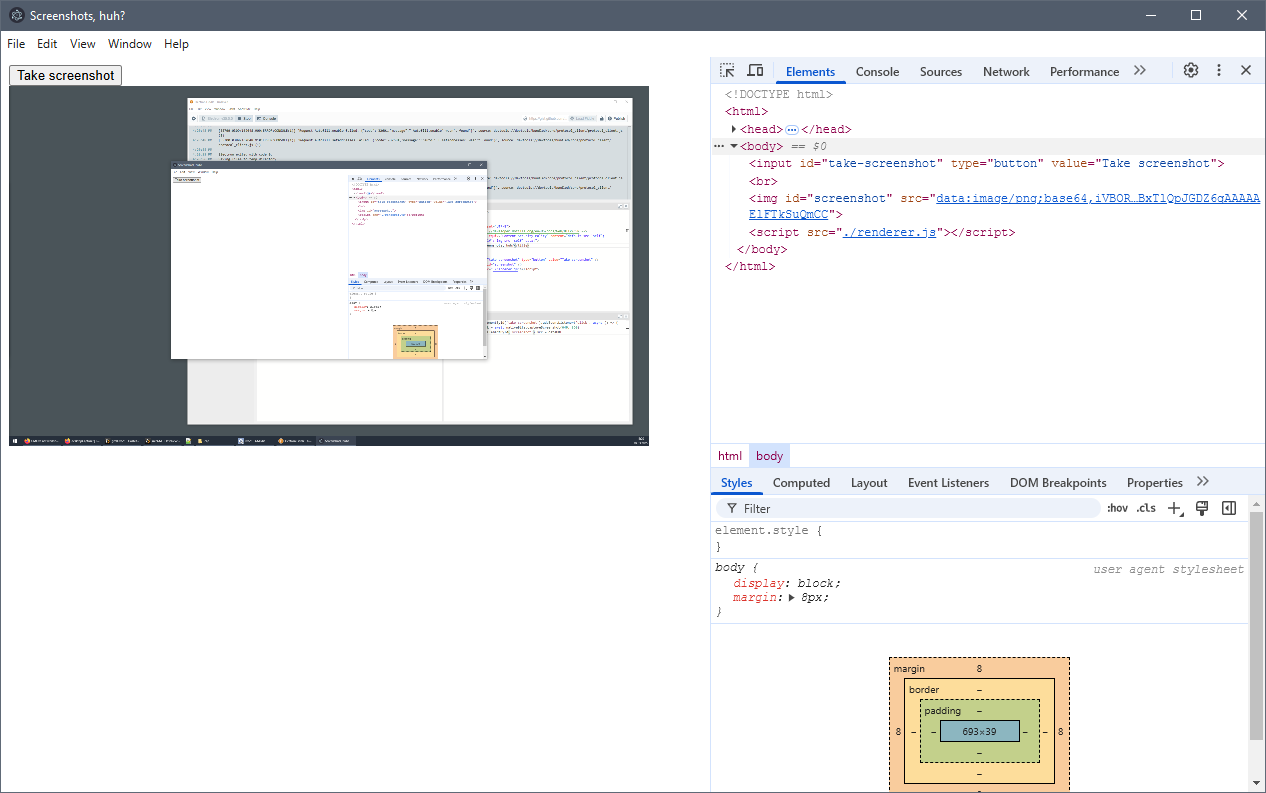
This is a small post about how to use electron.desktopCapturer to capture a screenshot
in the new realities of main/renderer process separation.
Tag Archives: javascript
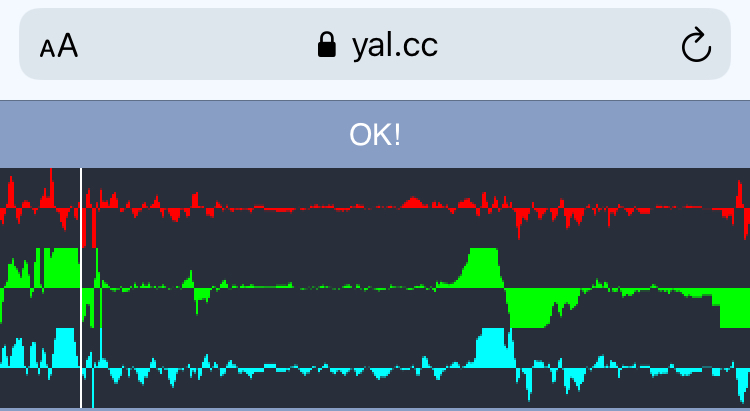
Using HTML5 accelerometer and gyroscope in 2020

Click here to see for yourself.
While looking to do some experiments with device motion data in HTML5, I found that there were no existing demos that would work on iOS 14. So, having spent a few hours figuring it out, I decided to write a tutorial with an up-to-date demo.
Continue readingGameMaker: Opening links in a new tab on HTML5
On some occasions you may want to open a link in a new tab a GameMaker' HTML5 game.
As simple as it may look, this presents a bit of a problem:
- url_open opens links in the same tab.
- url_open_ext can open links in a new tab, but triggers popup blocker.
-
clickables can open links in a new tab, but have to be repositioned manually.
(particularly inconvenient if scaling-positioning the game for mobile browsers) - Adding an actual link (<a> element) into the game template allows to open links in a new tab, but requires basic understanding of JavaScript and HTML to hide/unhide dynamically.
url_open_ext is by far the most convenient of these, so let me explain why that does not work:
To prevent any page from being able to randomly open indefinitely large quantities of new tabs, the browser will automatically block attempts to open new tabs\windows unless they originate from user interaction (click event);
GameMaker handles events, and writes down new input states to later dispatch GML-level events at the right time and place (see event order). This means that your GML code inside a "Mouse Pressed" event does not count as originating from a user interaction (as it executes a few milliseconds later), and thus is not allowed to open new tabs (and do some other things).
However, with a bit of JS (and understanding of internal workings of GM), it is possible to accomplish the intended result, and this post is about that.
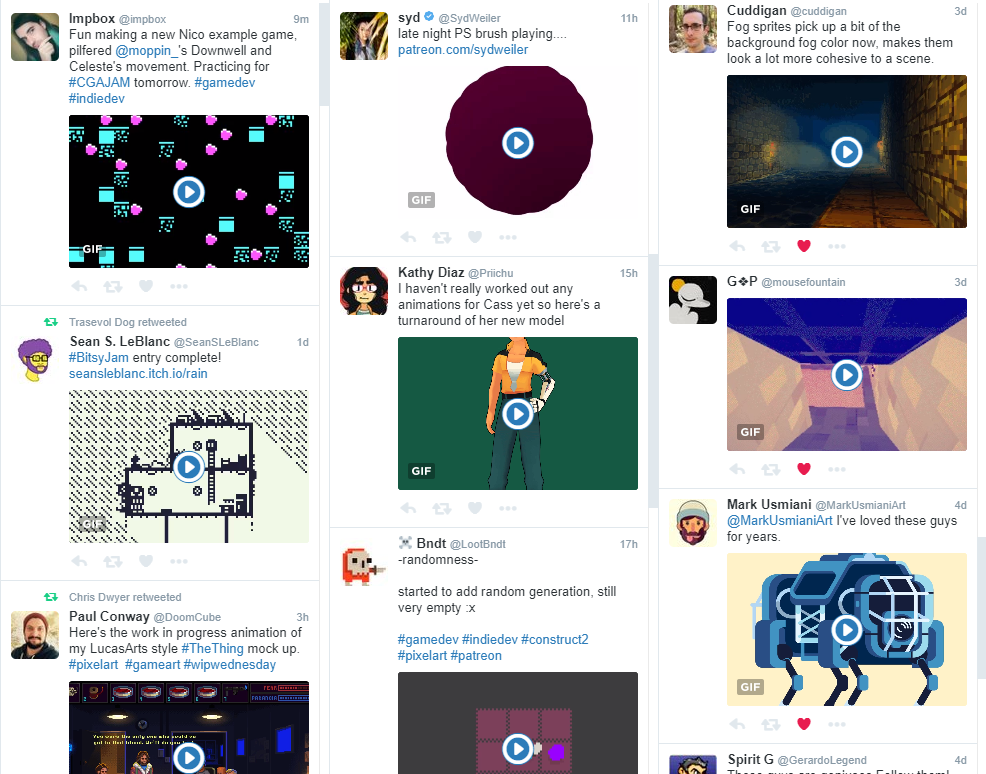
Continue readingDisabling GIF autoplay in TweetDeck

TweetDeck can play GIFs for a while now. That's nice. It does, however, automatically start playing them as soon as they are in view. That's less nice, especially if you have multiple columns on a large screen - distraction ensued.
As you may expect, however, this can be fixed with a bit of JavaScript.
Continue readingBinary operations with lists on Twitter web

For quite a while now, Twitter has lists. Lists are nice - you can include people with them, and then view their posting on a separate page. Or view multiple of these at once if you are using TweetDeck.
The process of managing lists leaves some to be desired, though - if you want to do something like
- Add all followed users to a list
- Exclude all followed users from a list
- Add all followers to a list
- Add all members from a list to other list
- Exclude all members of a list from another list
You are apparently expected to do so by using the little context menu on each user, picking "Add or remove from lists...", and then ticking/unticking the checkbox for the according list.
That's no fun. But, of course, this can be helped with a bit of JavaScript.
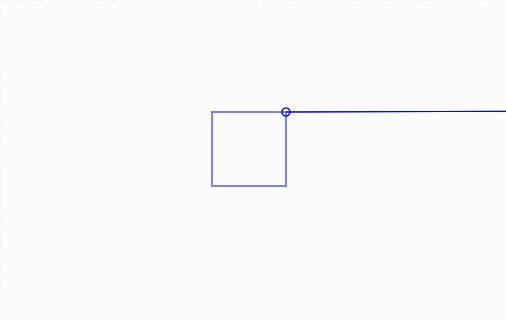
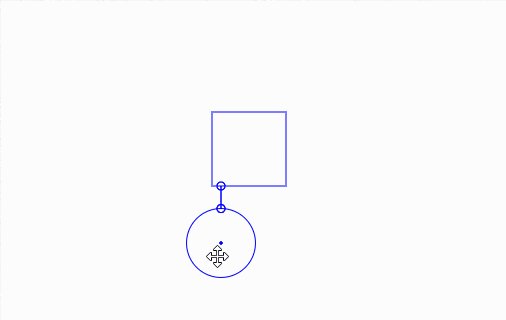
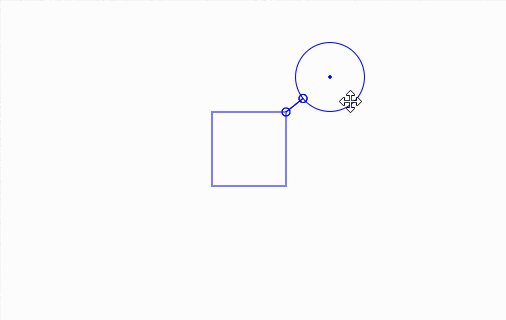
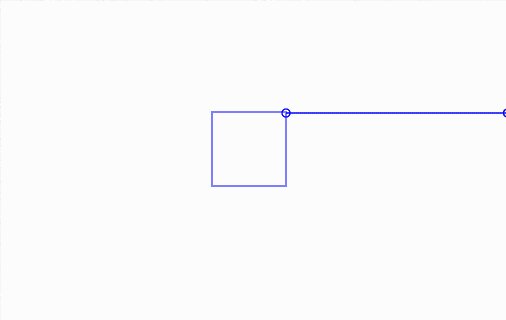
Continue readingRectangle-circle intersection test

This is a blog post about handling circle-rectangle collisions. For some reason, these seem to be generally regarded as something complicated, even though they aren't.
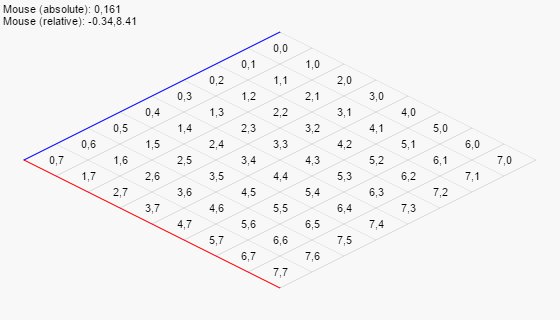
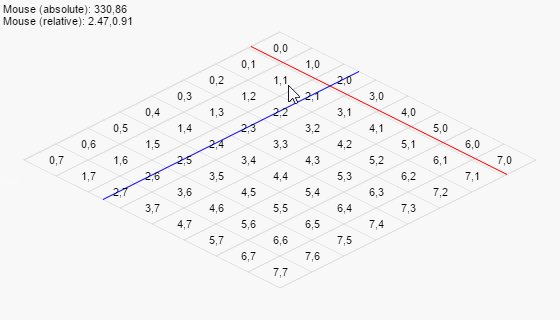
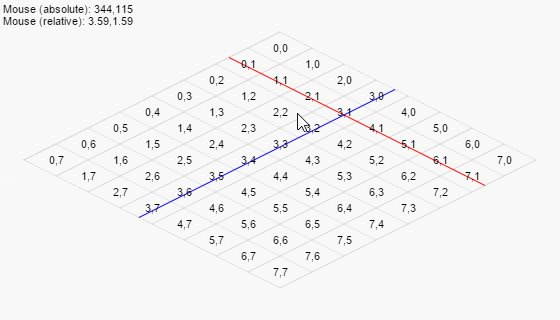
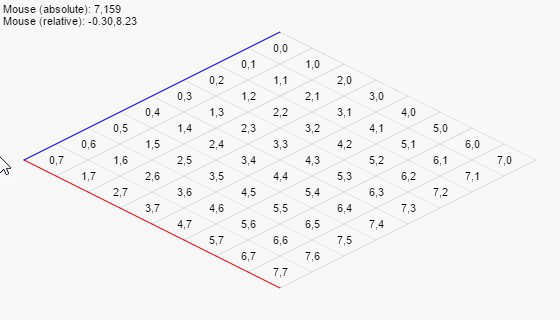
Continue readingUnderstanding isometric grids

A GIF of the interactive demo seen later in this post.
Questions about the algorithms related to isometric grids are not uncommon. In fact, they are a little more common than you could expect them to be, given the relative simplicity of things.
So I have decided to write a little blog post on the two things important here:
- Converting local isometric grid' coordinates to global screen-space coordinates
- Converting global/screen-space coordinates to isometric grid' local coordinates
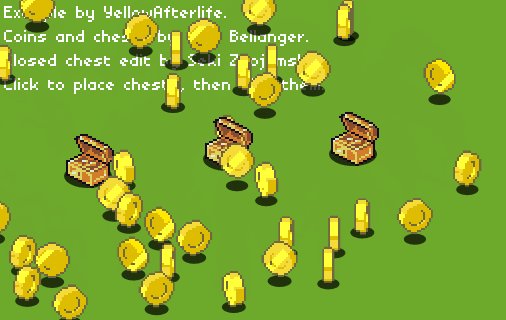
Top-down bouncing loot effects

In action
A little while ago, I was asked about what would be a good approach to creating an effect for a top-down game where coins would fly out of a smashed object. Not recalling any tutorials on the matter, I've made an example of this exact thing, and this is a post detailing everything related to such an effect.
Continue readingGameMaker: Loading bar + logo/image in HTML5

(or see by yourself here)
Someone on forums has asked if there's an example/extension that would allow to display a logo or image alongside with the loading bar in HTML5 module of GameMaker: Studio, and I did just that.
Continue readingHosting HTML5 games on Google Drive

Being able to quickly upload a HTML5 game to the web is important.
It's not just a more comfortable format for sharing, but sometimes a requirement, since games created with GameMaker: Studio, Construct 2, Haxe+OpenFL and many other tools may not necessarily fully function when launched locally due to browsers laying restrictions over local file access (meaning that sending a ZIP with game files may not quite work).
While it used to be possible to host HTML5 games on Dropbox for free (or, rather, it still is possible, but only if you have enabled the public folder before the late 2013, else it'll cost you some), you can still host HTML5 games freely on Google Drive.
And this article explains the process of hosting your games on Google Drive in detail.
Continue reading