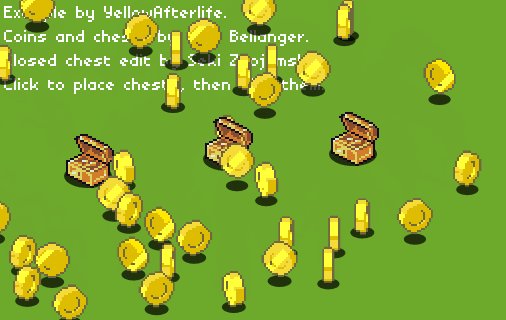
Perhaps you've already heard that I've been recently developing a mod for the current version of Nuclear Throne. And not "just" a mod, but quite an impressing one:
-
Adds Steam-based online multiplayer support to the game.
That means invitations, public game list, and no port forwarding. -
Replays
Easily record and review your runs to learn from mistakes.
Or even attempt to correct them by dropping into the game at any point of a replay. -
Better coop
Nuclear Throne never was a coop-centric game, and thus coop mode didn't receive enough attention, remaining ridden with various small bugs. This mod changes that, fixing pretty much every known issue, and giving coop some much-needed polish. -
Bugfixes
While fixing coop-related bugs is an obvious choice given the scope of the mod, I didn't stick to just that, and also fixed a handful of other issues with the game. Bugged "crown vaults"? Fixed. Game hanging in certain areas? Fixed. Occasional crashes during an intro to an important boss fight? Also fixed. The full list is long (200+ items) and available in the "readme" document.
So it works, it's nice, and you can download it right now.
Or continue reading on process and potential questions.
Continue reading