If you have ever inspected directories of newly created projects for GameMaker: Studio, you may have noticed that even the seemingly empty project does "weight" a bit. 4 megabytes, to be precise (or 2 and half if zipped). Now you could say that it's not a lot nowadays, but it does stack, and those extra megabytes now and then could have came useful somewhere else (especially if keeping multiple backups of same project or periodically sending it over to someone). And, overall, it's a bit more than you'd logically expect from something that doesn't do anything (yet).
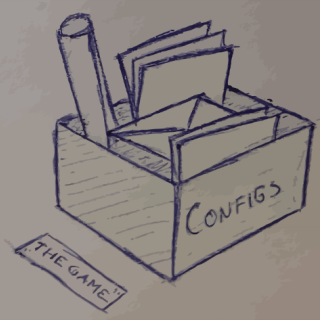
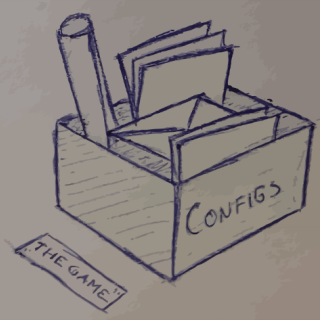
Reason of this is that upon creation your project looks roughly like this:

That is, most of space is occupied by Configs folder. It, in turn, mostly contains data and placeholder images for entire variety of platforms that GameMaker: Studio supports.
A thing is that far not many of those are actually needed in most situations, since splash screens and icons are commonly replaced with game-specific ones, and items left unmodified are commonly not used at all.
This post goes a bit into "optimizing" GameMaker: Studio projects a bit to reduce filesize drastically.
Continue reading →

![[dinosaur peeking in from the right] Hey! I now have a newsletter! Come take a look.](https://yal.cc/wp-content/themes/dotpage/images/mailing-list.png)