
Similar to other few posts about Notepad++ on this blog, this one also contains a user defined language for said program. As you can guess from title, it's for pre-Studio versions of GameMaker Language (GML).
I've made this UDF file a while ago actually, but wasn't publishing it, since it seemed that there is at least one more solution existing for this. Apparently not anymore.
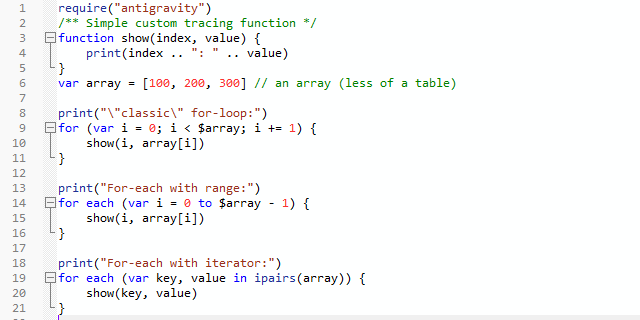
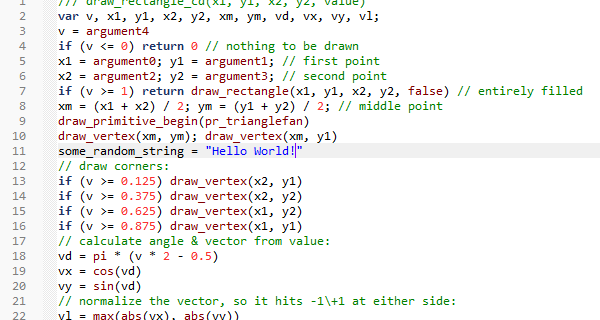
This language definition supports all standard language structures of GameMaker. As well it highlights all existing functions, constants, and "special" variables (like global/self/other). Colour "conventions" are kept to ones of GameMaker. User-defined script and constant names are not automatically detected, unfortunately, but you may include these in Keyword Group 6 manually for them to be highlighted.
And if you are looking for GameMaker: Studio syntax highlighting, there's a UDL for that as well.