
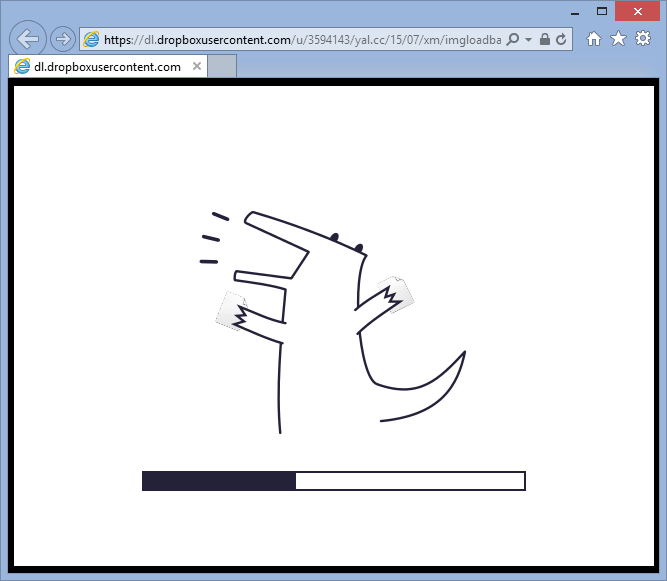
(or see by yourself here)
Someone on forums has asked if there's an example/extension that would allow to display a logo or image alongside with the loading bar in HTML5 module of GameMaker: Studio, and I did just that.
It's not uncommon to wish to display a company/game logo along with the loading bar in games.
Alas, the default loading bar either displays the bar, or the image, which can be slightly inconvenient.
But, fortunately, loading bar extensions for GameMaker: Studio are easy enough to make, so with a bit of JavaScript and patience you can have pretty much any kind of loading bar.
JavaScript extension code in this case looks like this:
function ImageLoadBar_hook(ctx, width, height, total, current, image) { // change these to your liking: var backgroundColor = "#FFFFFF"; var barBackgroundColor = "#FFFFFF"; var barForegroundColor = "#242238"; var barBorderColor = "#242238"; var barWidth = Math.round(width * 0.6); var barHeight = 20; var barBorderWidth = 2; var barOffset = 10; // background: ctx.fillStyle = backgroundColor; ctx.fillRect(0, 0, width, height); // image: var totalHeight, barTop; if (image != null) { totalHeight = image.height + barOffset + barHeight; var image_y = (height - totalHeight) >> 1; ctx.drawImage(image, (width - image.width) >> 1, image_y); barTop = image_y + image.height + barOffset; } else barTop = (height - barHeight) >> 1; // bar border: var barLeft = (width - barWidth) >> 1; ctx.fillStyle = barBorderColor; ctx.fillRect(barLeft, barTop, barWidth, barHeight); // var barInnerLeft = barLeft + barBorderWidth; var barInnerTop = barTop + barBorderWidth; var barInnerWidth = barWidth - barBorderWidth * 2; var barInnerHeight = barHeight - barBorderWidth * 2; // bar background: ctx.fillStyle = barBackgroundColor; ctx.fillRect(barInnerLeft, barInnerTop, barInnerWidth, barInnerHeight); // bar foreground: var barLoadedWidth = Math.round(barInnerWidth * current / total); ctx.fillStyle = barForegroundColor; ctx.fillRect(barInnerLeft, barInnerTop, barLoadedWidth, barInnerHeight); console.log(current + "/" + total); }
As you can see, it's all about drawing a bunch of rectangles, an image, and having descriptive variable names so that the end user (you) can customize colors and other things easily.
Installation is as following:
-
Import the attached GMZ into GameMaker: Studio.
Alternatively, if you have 7-zip installed, you can "unpack" the GMZ file somewhere using it. -
Add the "ImgLoadBar" extension to your project.
The easiest way to go about this is to simply drag the .extension.gmx file from the project' directory onto GameMaker: Studio window with your project open. -
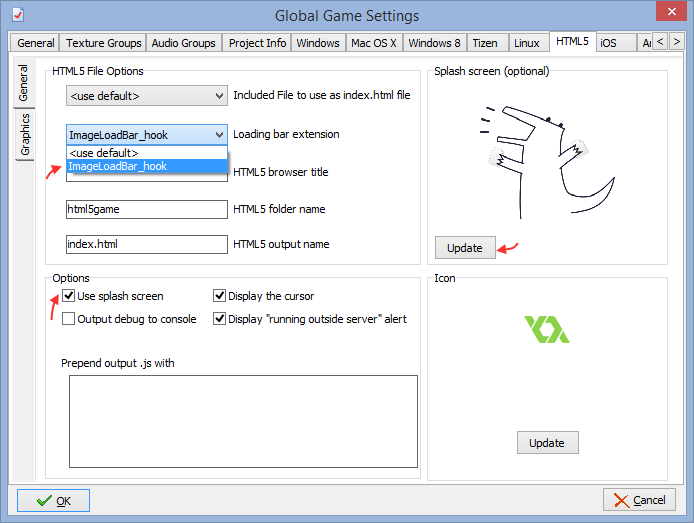
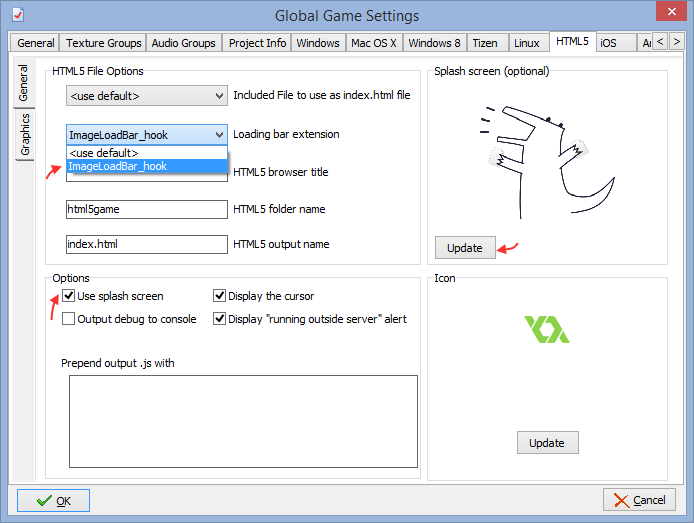
Setup the loading bar via the "HTML5" tab of global game settings:

There are a couple of things worth attention here:- Set the "loading bar extension" to the newly introduced function.
- Make sure that "use splash screen" checkbox is "checked" (it determines whether the splash image will be sent to the loading bar extension or not).
- Update the "splash screen" to your desired image. In this case the extension draws the image "as is" (without scaling) so you may need to experiment a little.
- If all above steps were done, the game will now display the newly-obtained loading bar.
- (optional) Change the parameters to suit your game better. This is done by changing the JS file in /extensions/ImgLoadBar. Changes are reflected upon compilation.
If you cannot import the extension for some reason, it can also be "remade" in a few steps:
- Create a new extension by right-clicking "extensions" folder in the IDE and picking "Create new extension".
- Right-click your new extension, pick "add file", and pick the JS file provided (containing the earlier shown function).
- Right-click the newly added JS file and pick "add function". Set the name and external name to "ImageLoadBar_hook", set it to have 6 arguments (type does not matter) and make sure that "use variable arguments" checkbox is not checked.
- If the above steps were done correctly, the extension' function will now show up in the list in Global Game Settings tab and you'll be able to proceed with it as usual.
As usual, the post ends with a link to example in question:
Have fun!
Update (Apr 2017): a more configurable version of this extension is now available.

where we this call this function from game maker
You don’t call this function yourself, GameMaker calls it after you’ve set it up in your Global Game Settings / Game Options.
Hey man, I really love your extension! Thank you for share it.
I was trying to edit the code to have multiple backgrounds (switch from one background to another in specified time intervals), but I had no luck :(
This is for a very big game which takes forever to load.
Do you think what I want to do is possible in any way?
Best,
Ricky.
Took a little longer than planned, but made a new version that supports that. Have fun
Hey man, the new extension is amazing! Thank you :)
Anyway, I’m trying to change the background image, not the background color (I know, I know, I said just “background” in my last post, totally my fault).
Still, I’ll see if I can edit the new extension to do it.
I already found a nasty workaround to achieve what I need (eliminating background color and sending a transparent image to the extension, then I added the background images I want directly in the index.html), but I’d love to solve this in the extension itself. I’ll let you know if I find a solution using the new extension you just made.
Have a awesome day!
It does change the background image – there’s a strip of 4 differently colored panels imported in the example.
Oh, at a first glance I thought it was the background color alone changing. Alright, let test it better. Btw, the “Download” button link is broken (https://yellowafterlife.itch.io/gamemaker-loadbar).
Fixed that – forgot to publish the page.