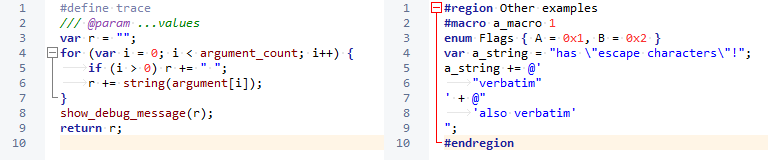
About 3 years after GMS2 release I decide that it might be a good idea to make a GMS2-specific UDL for Notepad++ instead of using my GMS1 UDL.
Continue readingCategory Archives: GameMaker
GameMaker: Fixing the data structure functions

In this third-of-a-series post, I go over existing issues in GameMaker's data structure functions (some of which you might not have been aware of), and how to fix them.
Continue readingPolling additional mouse buttons

Computer mice these days tend to have additional buttons on sides/ and people periodically wonder whether they need to do anything particular to poll these buttons.
Continue readingA summary of my GameMaker assets
Featured
This post serves as a collection of descriptions and links to various GameMaker-related assets and extensions that I have published over time.
Back when publishing it in 2017, I thought it was longer than expected, but it had since grown about twice in size. At least the blog has that "navigation" sidebar now.
Also should answer the "how do I support your work" question that some readers have.
Continue readingOn GameMaker game decompilation

It seems that questions about whether (and if so, to what extent) GameMaker: Studio and GameMaker Studio 2 games can be decompiled are being asked at a constant pace, and yet there are still no resources to clear up these questions. So I've decided to make a small post on the matter.
(originally published in May 2015, updated in 2019)
Continue readingA small guide on writing interpreters, part 2
label hello: select dialog("Hello! What would you like to do?") { option "Count to 5": for (var i = 1; i <= 5; i = i + 1) { wait(1); trace(i + "!"); } return 1; option "Nothing": jump yousure; } label yousure: select dialog("You sure?") { option "Yes": trace("Well then,"); return 0; option "No": jump hello; }
Example of supported syntax
As some might remember, earlier this year I have published a small guide on writing interpreters, which went over the process of implementing a basic interpreter capable of evaluating expressions consisting of numbers, operators, and variables.
This continuation of the guide further expands upon concept, outlining how to support calls, statements, and branching - enough for a small scripting language.
Continue readingGameMaker: Checking whether a string is a valid number

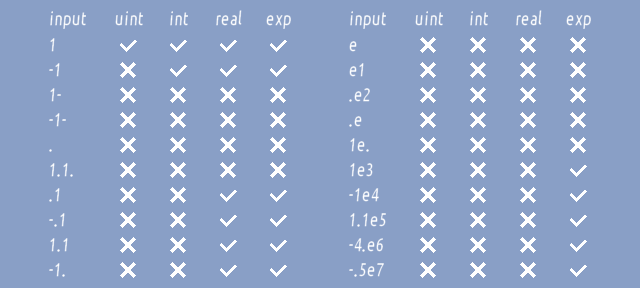
Some things are numbers, some aren't
GameMaker Studio 2.2.2 released few days ago, bringing, among improvements, "GML consistency", which changes how automatic type conversion works in corner cases.
A little less known thing, together with that it also changed how GameMaker's string-to-number conversion function (real) works, having it throw an error if your string is definitely not a number.
A slight inconvenience, given that there is not a function to check if a string is a number before attempting conversion.
But, of course, that can be fixed.
Continue readingGameMaker: __FILE__/__LINE__ macros

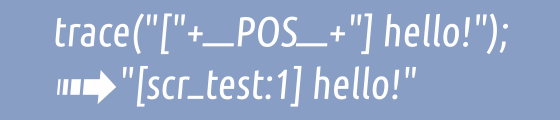
Occasionally you may want to get current script's name/current line for debug purposes.
This post is about a small trick to have just that.
And a bit on debugging ds_grid out-of-bounds warnings.
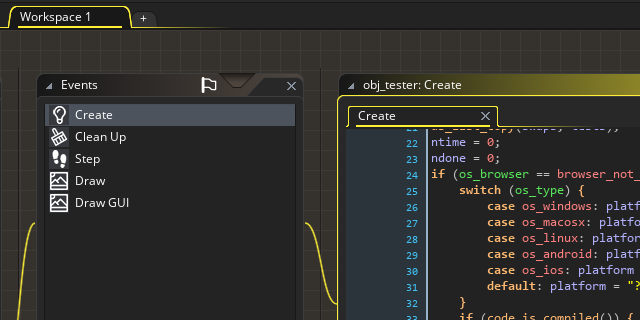
A yellow accent skin for GameMaker Studio 2 (and how to make your own)

(click for full-window version)
As it becomes increasingly more apparent that many people are completely unware of GameMaker Studio 2 having a light skin and fail to recognize it as being GameMaker as such, I have decided to stop using it for screenshots in my assets/blog posts.
However, the default dark skin is a little boring, so I decided to make a custom one with a familiar yellow tone for accents. This also doubles as a general explanation on how to make skins.
Continue readingGameMaker: getting the arguments-array

This is a small post on how to conveniently and optimally pack an arbitrary number of incoming script arguments into an array.
Continue reading