
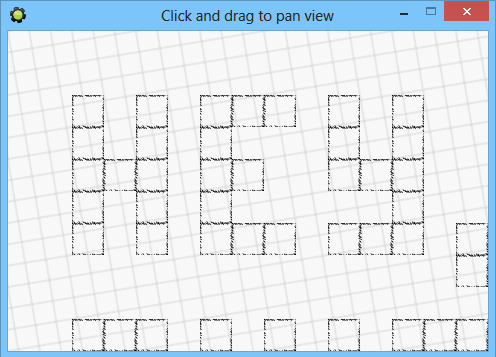
Click to launch the HTML5 version of the game
First, take a look at the above link. There's score, 7 tetriminos, slowly growing difficulty - standard things for a Tetris game. The catch? There isn't a single line of code. Nor a single variable. It's all done in GameMaker's "drag & drop" visual scripting.
The story of how this even happened is like so - yesterday was another day when my internet connection disappeared for half of the day without any logical reason whatsoever. As I look at the top of my now-static TweetDeck timeline, and notice this bunch of tweets from Vlambeer's Rami Ismail. While you can generally agree with points outlined, few things could have had better clarification:
Difficulty depends not only on developer's coding skills, but also on the tools used.
For example, making a "space invaders" game in most modern tools with built-in memory management, collisions, and function sets is easy enough, but should you go lower level... storing invader information in an array? Storing and moving around dynamically created player and invader bullets?? Programming trajectories and destructible defenses??? Not as much careless fun as you may have envisioned. Pong may seem suddenly simpler with base requirements of just a bunch of variables and inverting ball x/y velocity for bounces.
Additionally, certain tools are best suited for certain task. For example, it is easy to make a turn-based puzzle game in PuzzleScript (hence the name) due to the way engine is based on "rule" definitions. Making a platformer game in PuzzleScript, however, is a much harder feat. It isn't, by no means, impossible, but requires more planning than it would take with a "platformer-centric" engine.
- Game development isn't just about having the right tools/resources/experience, but also actually using them creatively. As such, programming in general is often about finding an approach to the problem that isn't the most blatantly obvious or expected but produces results more efficient in terms of computer of development time.
To not make it all look like a rant or a opinion piece, the rest of this post is about creative use of tools - particularly, making the aforementioned Tetris in GameMaker without a single line of code or variable.
Continue reading