But also Cyrillic text input, playing games, and more.
A layout-focused continuation of my recent newsletter post.
The keyboard
Cutting short from what I already wrote in the newsletter - it's a split keyboard with 58 keys and two rotary encoders, which puts it in the "medium-small" category and roughly equivalent to a 60% keyboard.
This one runs on Vial firmware, meaning that it's pretty customizable even without getting into the Cool Tricks area with flashing firmware and tweaking C code.
Circumstances

At 58 keys, Sofle does not require Intense Layer Action for everyday tasks (and you could do away with as little as two layers total), but you will have to make some decisions in terms of picking keys that will now be slightly trickier to access.
For example, you cannot have ]} and \| keys in their usual spots because both of those keys
are beyond the right edge of the keyboard (being 7th and 8th key of right half, respectively).
And there's no "right" way to solve this - that depends on how you use the keyboard and what
is comfortable to you.
The general circumstances for my layout are as following:
- I use a handful of 2d and 3d editors, therefore Space, Tab, modifier keys, and F-keys should all be accessible on the left side of the keyboard.
- For the same reason, Space and common letter keys for panning controls (Q,W,E,A,S,D) should remain possible to hold down.
- I use arrows and navigation block keys pretty extensively when working with text and code, therefore arrow keys should remain easily accessible and possible to hold down.
-
[{,]},;:,'",,<, and.>keys have to be preserved because both Ukrainian and Russian layouts use these keys for letters. - This is one of the three keyboards that I use on a regular basis, therefore I did not want to get too wild with moving keys around.
Aug23 "cool tricks" edition
Default layer
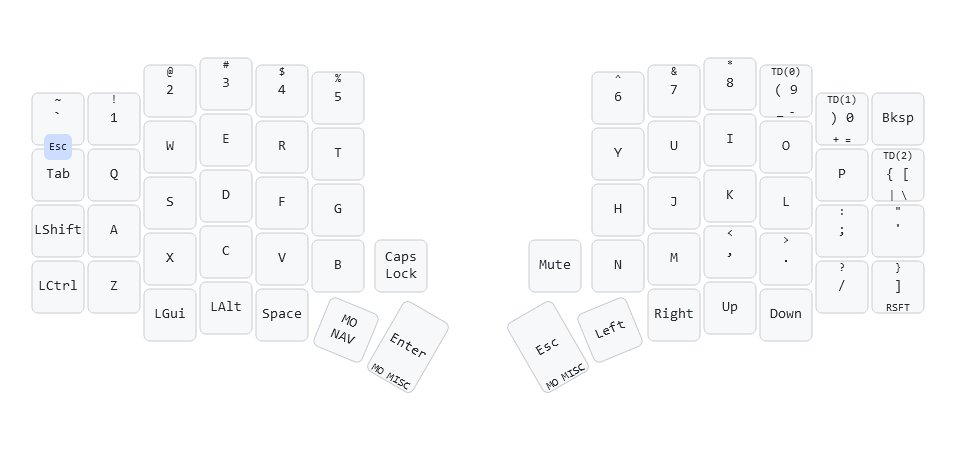
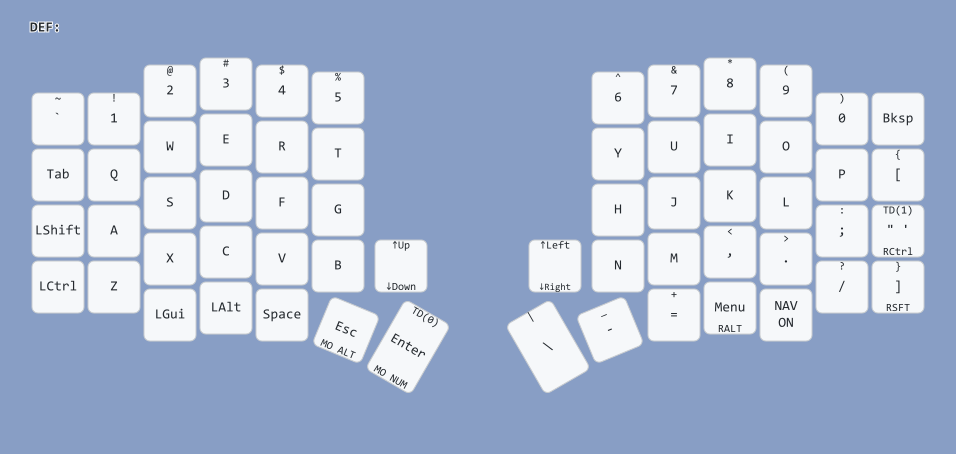
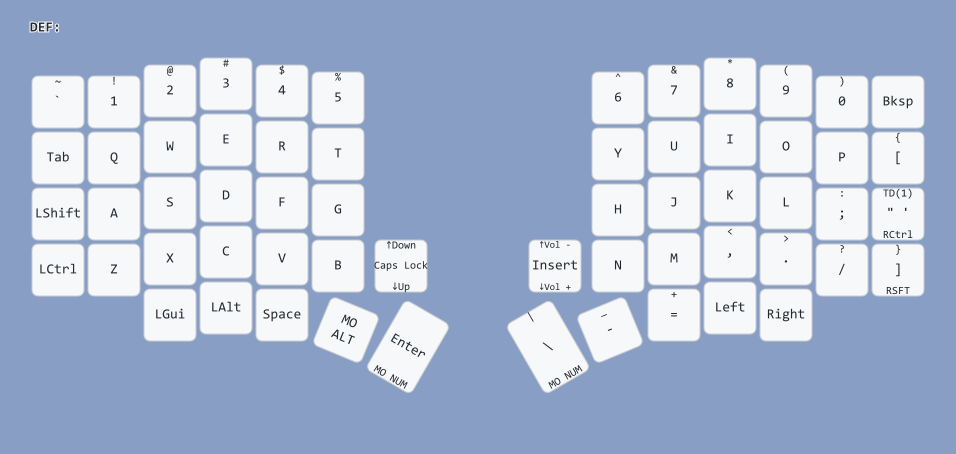
With above in mind, a suitable main layer seems to be some variation of the following:
The left side of the keyboard is pretty normal here:
- The (half) of the digit key row is kept intact
- Letters are where they usually are
- I moved LCtrl and LShift one key upwards, which to me feels nice to press. Swapping LCtrl with Caps Lock is another option.
- Other two layers and Space are within thumb's grasp.
- For convenience, Esc can also be pressed by hitting Tab+
`~together.
The right side of the keyboard is slightly less normal:
- Unlike the default Sofle layout, I moved Backspace back to the digit row
-
]}key physically does not fit on the keyboard, therefore RShift is now doubling as it when tapped instead of held. - Since we're getting into the tap/hold zone anyway, I opted to do the same for
9(/-_,0)/=+, and[{/\|keys.
Kind of works for my muscle memory -9(is on the right of8*and-_is on the left of Backspace key, and it doesn't matter that the two are the same key. - A row of arrow keys sits on the bottom, with Left/Right keys easily reachable by the thumb.
Another option is moving a couple arrow keys to be under the left thumb.
Encoders are set to Volume Up/Volume Down/Caps Lock and Page Up/Page Down/mute, respectively.
This makes the default layer almost cover a 65% layout despite lacking a handful of keys.
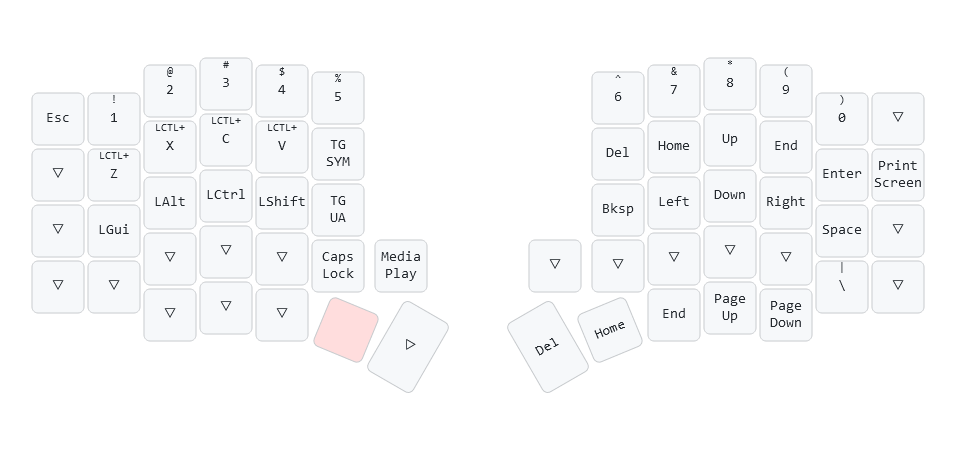
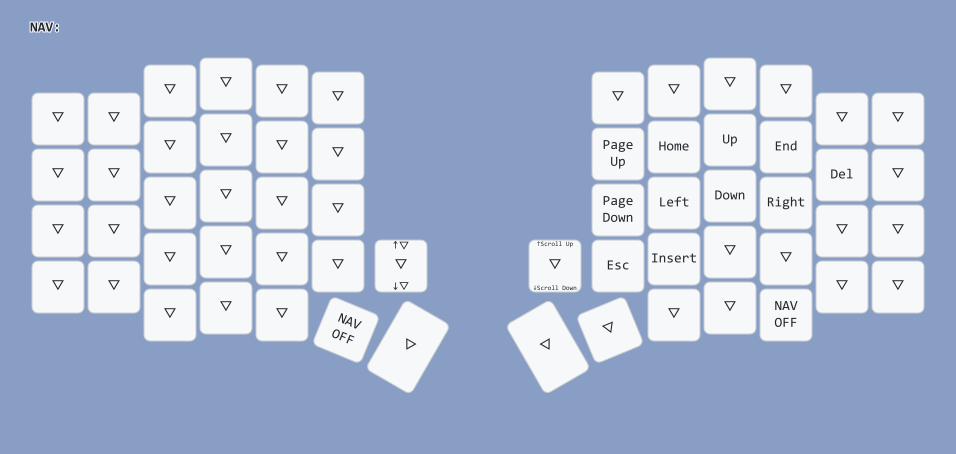
Navigation layer
This is my attempt to do something like people usually have it. Occasionally I swap it to be a toggle layer, but I haven't figured out a good way to signalize the current state to the PC yet.
There are a couple things worth noting here:
TG UA
I occasionally type in Russian too, but having two Cyrillic layouts makes it harder to tell what layout you're at by looking at what pops up on screen - UA/RU alphabets have a >80% letter overlap so the layouts do too (curiously, this is not the case for Bulgarian layout).
Now, technically I could type Russian text using similar-looking letters in the Ukrainian layout and it would be mostly readable - so instead of an ы there would be ьі (ь + і), and instead of an э there would be є, and ё/ъ would just be е/ь or something, but all of this would cause an average Russian reader to experience a mixed range of emotions best described with the following cat:

So I wrote a little macro that skips over the "secondary" Cyrillic layout (by just polling the current language and hitting the language switch hotkey) and this key flips between which one is that.
TG SYM
This key toggles an override for the digit row that allows entering every symbol as a single press or shift+press, along with making space for Home and End keys.
It is novel, but also kind of neat - so when writing code in a C-style language, all of the condition-related symbols no longer take a Shift key press.
I accomplish this by having the keys trigger RShift+digit presses and then a macro detects whether it's just RShift+digit or RShift+LShift+digit and either lets the original press through or presses the alternate key/combo instead.
This is Layer 1 and NAV is Layer 2, so holding the MO NAV thumb key always lets me type digits as normal without toggling the symbol layer.
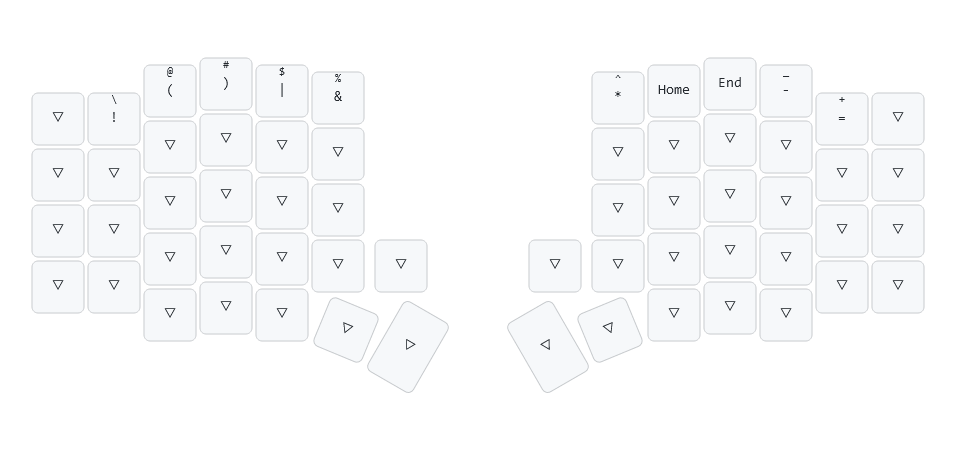
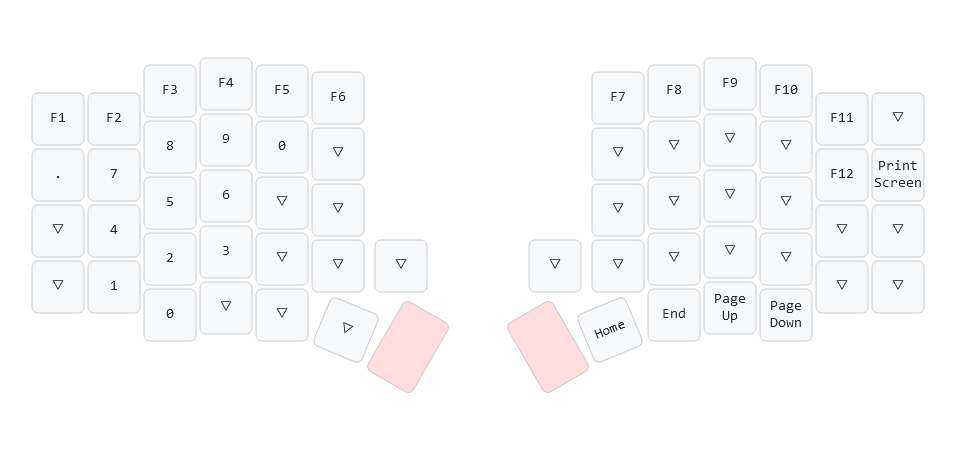
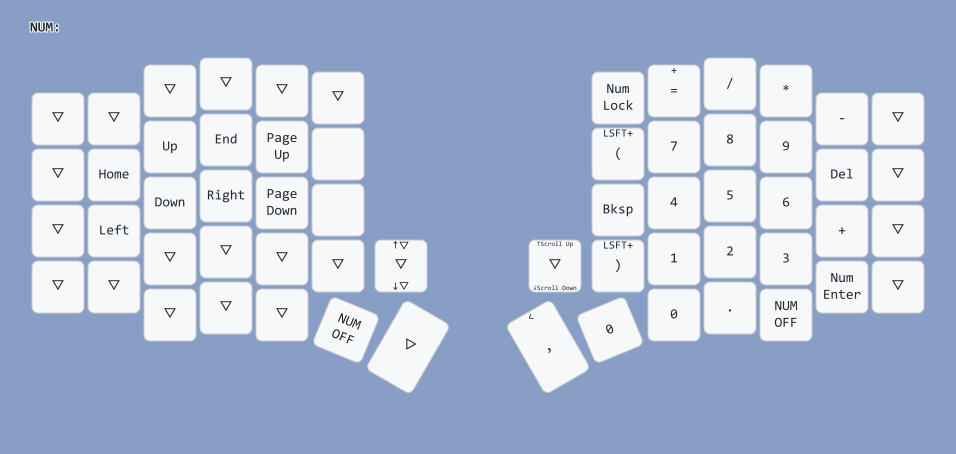
Misc layer
This is where all the F-keys are, as well an improvised numpad... although I also have an external numpad lying around.
Dec23 "faux 65%" edition
I got a little more used to having a navigation layer and there were a few changes.
Hardware
Evidently the keyboard is still there, but:
- The switches are now mostly Pro Red.
(not much of a difference, but I couldn't be bothered to change them back) - Pairs of inner-most thumb keycaps were swapped for MBK Convex POM, which are very nice.
- I am yet to pick a nicer set of keycaps for the rest of the keyboard.
- I stuck some adhesive laptop legs on it for a subtle tenting angle.
Default layer
Things are mostly the same here, but with fewer tap-hold tricks.
- The three extra symbol keys are now spread across the right thumb keys.
- Esc is now a tap on the layer key instead of a combo.
- Encoders are now bound to arrow keys.
The knobs I have here aren't nearly flat enough to use them for arrow keys when working with text/code, but I do quite like the motion of selecting a menu item with a knob and tapping the nearby thumb key to accept/cancel. - The remaining two keys have been populated with RAlt/Menu and a layer toggle key (more on this later)
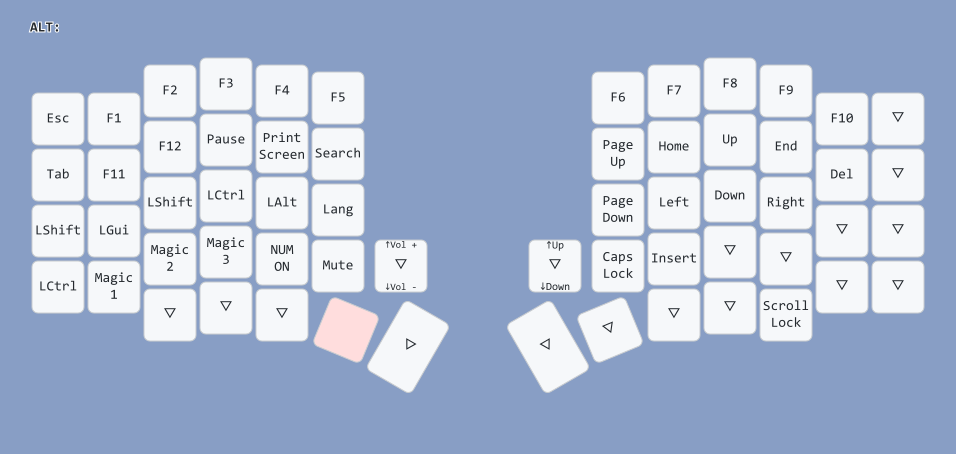
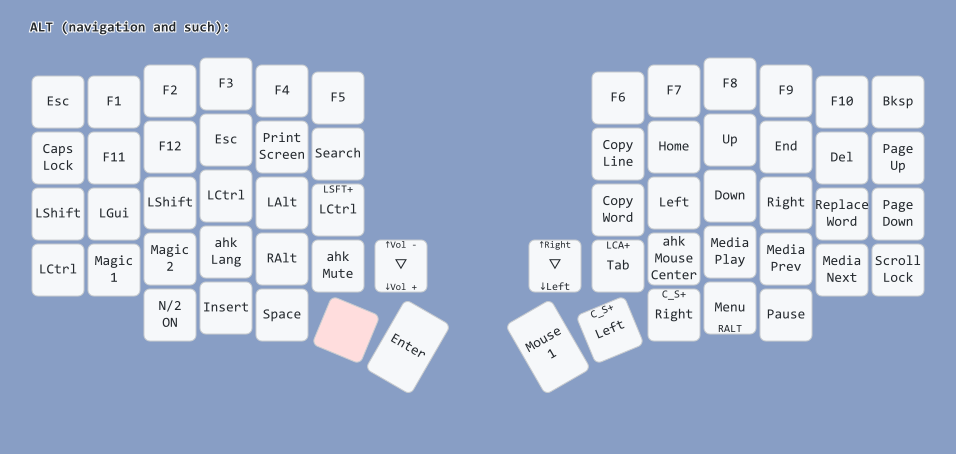
Alt layer
This is basically my old navigation and "misc" layers merged, with some improvements.
- F-keys now overflow into the second row and have Pause/PrtScr next to them.
This makes F1 quicker to press, and also allows me to press F11/F12/[Alt+]PrtScr with left hand. - The bottom row now contains a few keys for hotkeys and a numpad layer toggle.
- Left encoder swaps to volume control here (also a good motion)
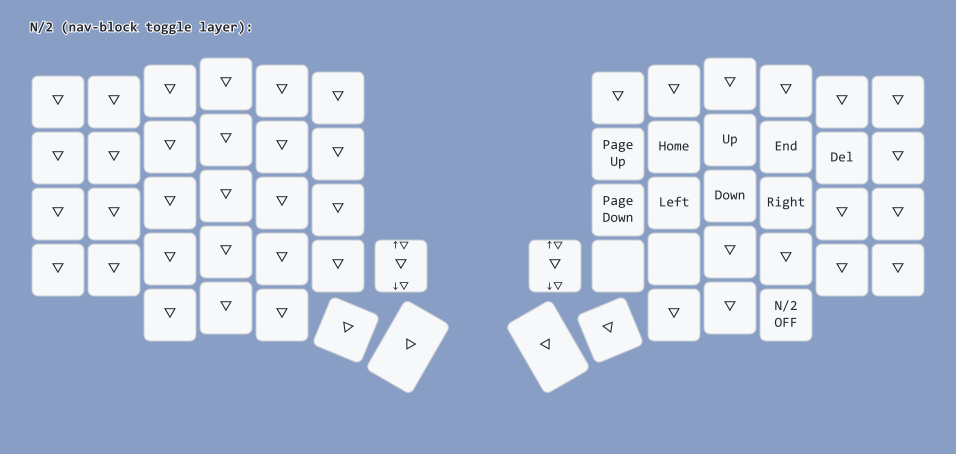
Navigation toggle layer
This is a layer for shuffling text around or playing games that require arrow keys.
The trick here is that it only overwrites the right-side letter keys, not symbols.
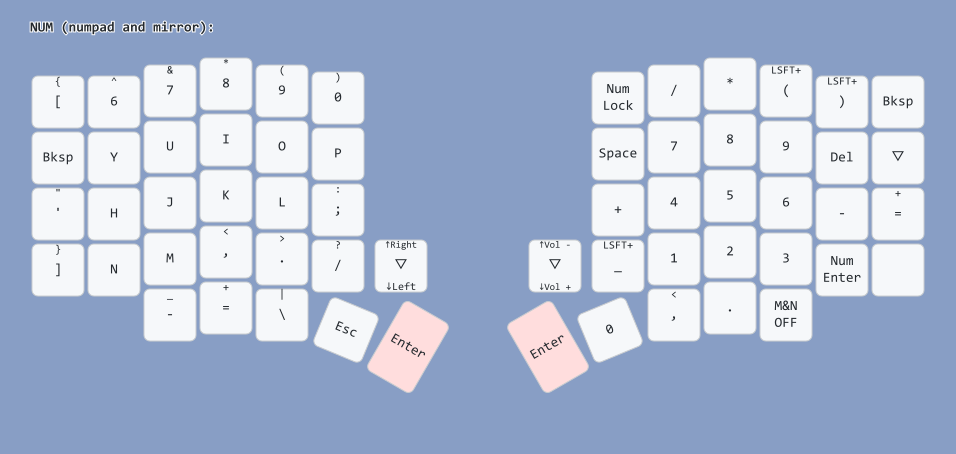
Numpad layer
Still a bit of a mess if we're being honest. I don't do data entry often.
Aug24 edition
Been a year!
Hardware
The rest of the keyboard is now also using MBK Convex POM keycaps and I switched to quieter Twilight switches that released this year.
I'm still using those two tiny towels from earlier as palm rests even though they do not appear in this photo.
Default layer
Small improvements through experimentation.
- Left/right arrows are now on the thumb keys instead of a rotary encoder.
This works better for one-off presses by curling the fingers. - Esc have been moved to a layer after accidentally closing popups a few too many times.
Alt layer
Getting a little crowded in here.
- I figured that E is a much better spot for Esc than a Pause key (that I almost never use)
- Having "select word left" / "select word right" (Ctrl+Shift+Arrow) on right thumb is pretty nice.
- Navigation cluster is now surrounded by macros
For example, "Copy Word" is Ctrl+Left, Ctrl+Shift+Right, Ctrl+C.
This isn't 100% reliable when used at word boundaries, but it works. - Did you know that Ctrl + Alt + Tab opens a "sticky" application switcher menu on Windows?
- The rest of the useful and not-so-useful keys are distributed across the edges of the keyboard.
Not pictured:
- Ctrl+
-_and Ctrl+=+map to Ctrl+PageUp/Ctrl+PageDown for switching tabs.
This all but eliminates the need for dedicated PageUp/PageDown keys. - Alt+Q maps to Alt+Left (Back)
- I have a handful of RAlt+key bindings, such as for writing ➜
Navigation toggle layer
No substantial changes.
Numpad layer
The left half now mirrors the right half because some games use way too many keys.
The numpad half remains unrefined.
I have also tried having mouse keys on the left, but this was less convenient than placing a trackball next to the keyboard.
Considerations
Column stagger is a thing of taste - after taking a few days to get used to keys being in different spots, I did not feel particularly advantaged or disadvantaged by it. Key groups (like WASD or IJKL) are slightly neater to deal with without stagger, but this comes at a price of layout oddities.
Having a handful of smaller keys instead of a single (or two) spacebar is neat - you can keep the Space binding where you usually press it, and use the rest of it for other keys.
Keyboard's rather-minimal padding between keys and edges of the PCB means that it stacks neatly with various macropads and other programmable keyboard peripherals if you occasionally need more keys:

XP-Pen's ACK05 remote pretending to be a navigation block
Of course, if you're looking to build one, and feel like you would consistently need more keys, you can play it safe and check on other similar-styled keyboards.
There's like, a bunch of these
Turns out there's quite a lot of keyboards - enough that I eventually had to make a separate filterable list instead of including a pile of links in this post.
And that's about it, really!
Should you need it, you can find the .vil file for my keymap
here
and the tool that was used to generate keymap images for this post
here















Sick breakdown on all this.
I’ve been using the keyboardio atreus for a few years now and have gotten used to using multiple layers (44 keys! XD). My hands feel much better not having to stretch to reach any keys. I’ve also found that actuate forces higher than 45ish grams hurt my weak fingers. Next in my keyboard evolution is to go split to help with my posture. Kinesis Advantage 360 seems to be the easiest choice given I want to try an avoid getting into keyboard building.
Anyway, thanks for all you do! Came here to check out your latest work and enjoyed this deep dive into ergonomics.
Best,
Aaron
Thank you! Advantage 360, Glove80, and occasional pre-built Dactyl variations are currently the easier concave keyboards to get. Outside of that niche, there’s a whole lot of keyboards.
I’m surprised you still live wanderer, keep on breathing.
Thank you. I intend to continue to educate/entertain/disappoint in the future.
A lot of your resources look very useful, and I am quite fond of the weighted selection function so disappoint away.
Ratty greetings from forest shack. 🐀👍
What did you use for the case and micro covers? It looks very slick
That was made by a local company (splitted_space on Telegram), supposedly made from photopolymer SLA. Given that most of their builds use this style of cases, I think that’s custom.