
Being able to quickly upload a HTML5 game to the web is important.
It's not just a more comfortable format for sharing, but sometimes a requirement, since games created with GameMaker: Studio, Construct 2, Haxe+OpenFL and many other tools may not necessarily fully function when launched locally due to browsers laying restrictions over local file access (meaning that sending a ZIP with game files may not quite work).
While it used to be possible to host HTML5 games on Dropbox for free (or, rather, it still is possible, but only if you have enabled the public folder before the late 2013, else it'll cost you some), you can still host HTML5 games freely on Google Drive.
And this article explains the process of hosting your games on Google Drive in detail.
ATTENTION: this feature had been gone for a while.
First things first, you need to login to Google Drive (obviously). If you have a Google account, you should already have that set up automatically.
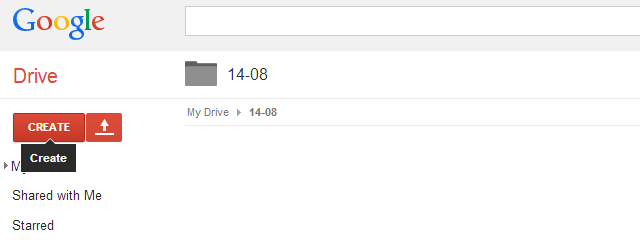
Then create a folder for your game using the self-descriptive button on the left-hand menu:

Location and name of new folder don't really matter, but you should generally try to sort your folders based on some criteria instead of dumping them in "root" folder.
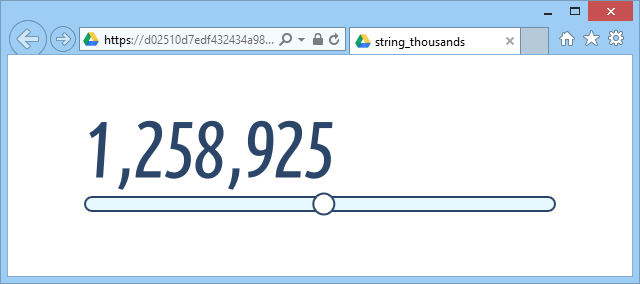
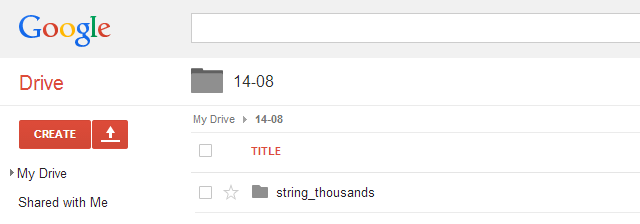
Here I've created a folder for what's going to be a web demo of a slider from my "adding thousand separators" blog post. It's situated in a folder for current month, which, actually, doesn't contain anything else in this case, because I was uploading files elsewhere:

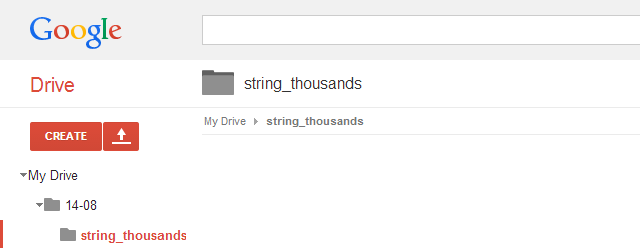
Now navigate to your newly created folder. Being newly created, it should contain nothing but a comfortable void:

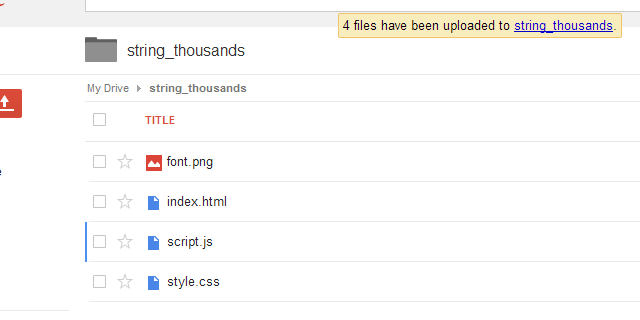
Then upload your files. You can just drag them from your computer to the folder (viva la HTML5 File API), or use a upload button. Keep in mind that your index.html file should be at top level of the folder. Here, my application is just 4 files, which I've uploaded:

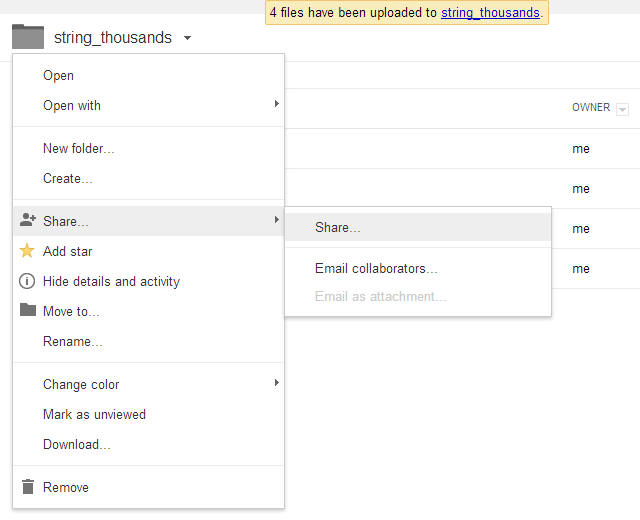
For folder to be accessible, you need to setup it's permissions and get it's ID. Both tasks are accomplished via "Share" menu item that you can access from folder menu:

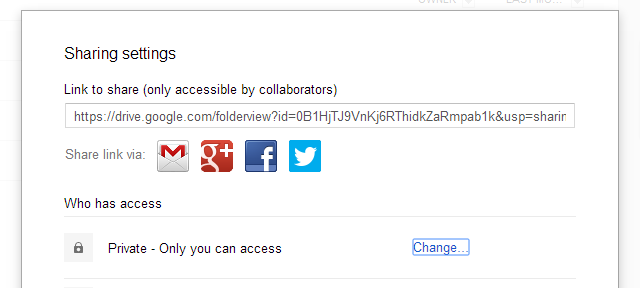
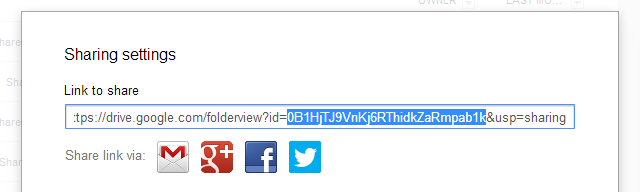
A medium-sized window appears, providing you a link to the folder (we'll return to this later), a bunch of social buttons, and information on folder access:
Update (September 2014): Now a slightly different sharing window is shown (example), where you need to click "Advanced" first.

By default, folder access is set to "private", meaning that only you can access the contents. Since this is a folder with game, that is not the right option, and should be adjusted by clicking the "Change..." link next to it.
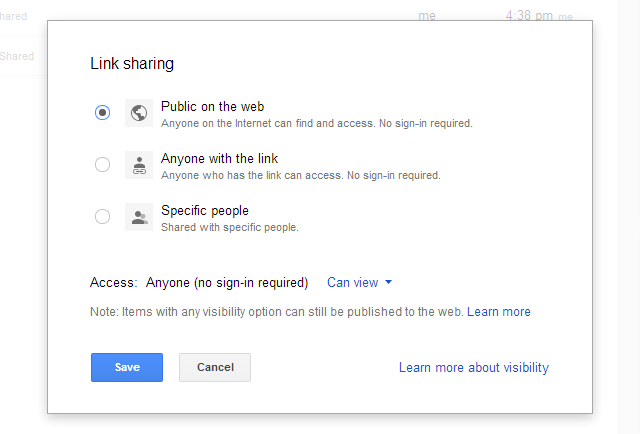
A slightly smaller window then appears, providing control over sharing options:

Here you need to set permissions to "Public on the web" + "Can view" and hit "Save".
Once "Save" is clicked, you are taken back to "Sharing settings" window, which will now display updated information.
While it may seem that all is done, the "link to share" is not the one you need though - that just displays the file list from folder, which is no help to running the game.
What you have to do, is instead copy the folder "ID" from URL,

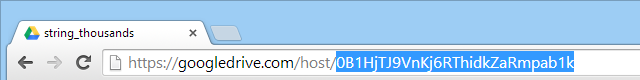
And paste it at the end of "host" URL being
https://googledrive.com/host/
like so:

This is also the URL that you can later share with someone (example).
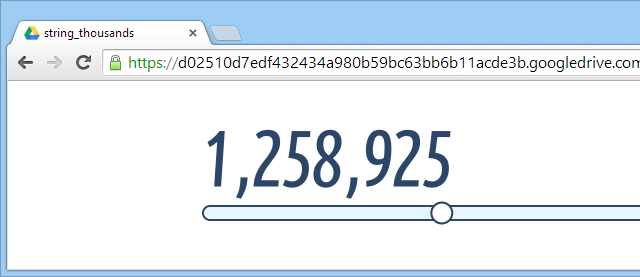
If you've done everything correctly, afterring hitting Enter the URL will change into a slightly longer one, and you'll see your game/application live:

And that's it. A link to the game can be later shared with players/potential sponsors/whoevever, and will work as long as the folder is on your Google Drive and has permissions intact.
Not working in 2020 if anyone’s wondering :/
As I have answered in several comments below, Google deprecated this back in 2015, and it was completely gone by late 2016.
I am getting the error below:
———————————————
500. That’s an error.
There was an error. Please try again later. That’s all we know.
———————————————
Does this still really work?
It should still work until September.
Tried to upload a C2 game but doesn’t seem to work. Getting the error below now.
————————————————————————
404. That’s an error.
The requested URL was not found on this server. That’s all we know.
————————————————————————
Thanks for the info anyways.
I’m getting the error too… seems google have already started stopping hosting for some accounts??
*all accounts
Thanks it work! :D
I followed these instructions but as soon as I upload my game the index.html file gets flagged by Google “for abuse”. Has anyone else had this problem?
I asked them to review the file but I don’t know how long that will take…
Superb Tutorial Thanks
has anyone got this to work with unity games?
20 june 2015.
just followed the instructions and using a game I published in Construct 2, it worked!
check it..
https://4c72fde69ed39da7539fea33458da24895e326e3.googledrive.com/host/0B4i9lw8dcNPXfmVjN3FfYk5fa3NidDRzclAteUJzeXZpWm5vNHJIci1iRUxKVzEtSWFjSXM/
it doesn’t seem like this is working for me. I just get the folder view.
https://5f7792020c98fec414c1250c7a8fba3b93991473.googledrive.com/host/0B1JBdKL3RJEpfndXQ3JzaDA0Q3RWU2doRFlMYUg1NTcwc0F5U0lvdzl4NDNXc2hEUmJjWHc/
never mind. now it works.
Sorryy!!!!!!! It works!!!!!!! <3 https://3b5808484d9f32194e12d75e81961e97ea2cb6c8.googledrive.com/host/0B6EWlxATqPS-flBCamx1V0xMLU5uRUtuZUx3cnVmYlZZWl9uSGhTSU1QME9rbE1NaXlIVTg/
thankssss
doesn’t work : I have a “-” in the code. Maybe it’s the reason?
https://drive.google.com/file/d/0B6EWlxATqPS-cl9WODRpSE9tcUk/view?usp=sharing
Pingback: Using Google Drive for Collaborating with Level Creators | Accidental Rebel
This is actually quite complicated than it should be. I’ve been having a 404 error since this morning. Even me going on the forums isn’t working.
The author needs to update this more because there is no ‘Google Drive host’ any more; and after the sharing part, it actually becomes quite confusing for those who are visual.
Thanks Mate, .. it’s work perfectly.
why does not work with me
I did that and it opens the game normally when i use the link but it stucks when its loading the game… Anyone having the same problem? I used construct 2 to make the game.
I don’t work with Construct 2 much so I don’t know it’s quirks, but you could at least check the JavaScript console for loading errors, then check if all required files are in place.
Thanks!
I checked the javascript and saw it couldnt find any images. I went back to drive and noticed you have to upload the folders separately. So it works now. Appreciate it (y)
Great job man… Works perfectly… Thanks
Awesome article!!!
12/10/2014… just tried it and it works like a champ!
Thanks for writing this article!!!
-jerry
It doesn’t work at 25 november 2014. there is no googledrive.com/host where you can paste the id(+/index.html)…and anyway when i click the link it shows the content instead of opening the index.html. The transformation of the link (in the navigation bar doesn’t happend)…your example works…because the link was created before the changes??
Still works here.
There’s a thing though – folders can take a few minutes to actually become accessible. And if you attempt to access them within that time, it gives you a 404 message and changes the link into “drive.google.com/host/…”, which will actually never show the files. So, ensure that you are not trying with a broken link, and/or do wait a bit.
does not work does not….
When I click on the link, it shows me the content instead of opening the index.html.
Is it possible that it doesn’t work anymore(I think Drive had an update recently)? When I click on the link, it shows me the content instead of opening the index.html.
It should work fine (example from this post still does), but now that you mention it…
» There recently were several “hickups”, where websites hosted on Google Drive became inaccessible for a short while.
» Looking at it, apparently “Sharing” dialog has been changed recently, and now takes another click to get to settings. I’ve updated the post with information on this.
404 error or doesn’t work. if youre trying to set that copy code to a url folder…how you supposed to do that??? bc it doesn’t pull up anything except errors. My screens look totally diff than yours but should have the same action..but don’t. Where are you supposed to change the url bc I don’t see any of that and WHO ACTUALLY GOT THIS TO WORK!
I SEE TONS OF IT WORKS COMMMENTS but no one is saying what they really did wrong or about the process. Thanks again internet
what do people mean by upload the page?? how can you upload a folder to the internet that doesn’t recognize even the copied code when pasted to get any reaction.
GREAT ARTICLE BUT THIS DOES NOT WORK 404 ERROR OR DOESNT RECOGNIZE ANYTHING. ILL PROVE IT AND MAKE YOU A VIDEO so you don’t say im wrong. spent 3 hours doing it exactly how you say.
does anyone have a video or know how to properly do this???
I regret to inform that Google got rid of this feature 4 years ago.