
Let's talk about the process of making pixel fonts for a bit.
At first, it may seem like pixel/bitmap making fonts should be an easy process.
After all, there were lots of pixel fonts back in the day, right?
Although those were primarily raster FON files, while vast majority of modern programs require you to supply fonts in either TrueType (TTF) or OpenType (OTF) formats, both of which generally imply vector-based representations of glyphs (symbols).
Obviously, drawing a pixel font in a vector editor is as bad of an idea as it sounds.
Fortunately, there's a bunch (more like a couple) of programs specifically made for creating pixel fonts. However, these naturally imply that you will have to [re-]draw your font in the program itself, regardless of whether the program is to your tastes or not.
At this point one may be wondering, why isn't it possible to just draw the font in the pixelart editor of your choice and have it automagically converted into an actual font.
After thinking about this for some time (while trying to find "right-looking" fonts), my patience kind of ran out, and I've decided to make such a thing.
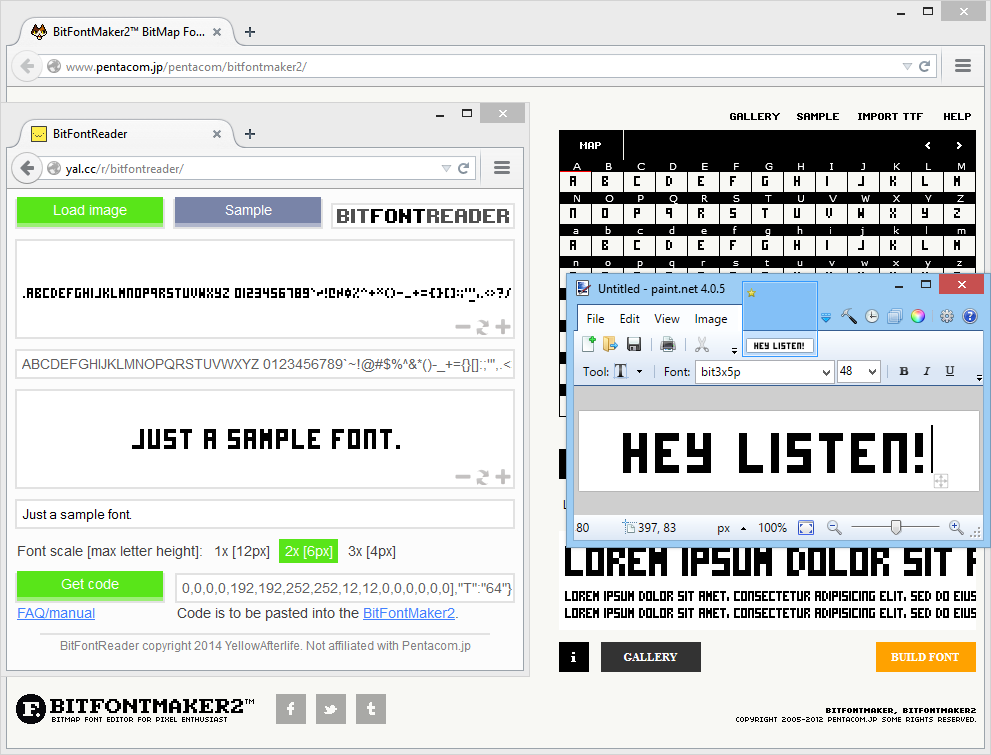
So I've made a program that does just that - you give it an image of your font, note the letters/symbols written in it, and get a code that you can import into BitFontMaker2 to make it into an actual font. It's small, clean, and runs right in the browser. Sounds good to be true? See for yourself:
(note: if the program does not load, change HTTPS in the URL to HTTP)