
Markdown / BB Code / displayed result
Do you write Steam guides and walkthroughs? Or, perhaps, you are a game developer and you have to write game announcements and changelogs now and then?
And if either, has it recently occurred to you that it is not 2008 anymore and writing formatted text in BB Code isn't so convenient, even if sometimes slightly less ambiguous?
In process of working on the recent few big guides, it sure did to me, and this is a post on how to spare yourself of misery.
What's Markdown, anyway?
Markdown is a relatively simple markup language with emphasis on being both easy enough to read in plain-text form and easy enough to write.
We could compare a couple things between BB Code and Markdown while we are here:
| BB Code | Markdown | Result | ||
|---|---|---|---|---|
| [i]italic[/i] | *italic* | italic | ||
| [b]bold[/b] | **bold** | bold | ||
| [url=https://yal.cc]link[/url] | [link](https://yal.cc) | link | ||
| [img]https://yal.cc/x/_.png[/img]¹ |  |  |
You get the idea - mostly minor savings, but these add up! And then things like lists and (non-standard) tables are a bunch more pleasant in Markdown.
Getting started
For this trick you'll need:
- A userscript manager, like Tampermonkey
- My userscript for converting Markdown output to BB Code
- (optionally) my other userscript for auto-linking images in Steam guides (more on this later)
Your favorite Markdown editor
- Obsidian[.md] is currently perhaps the best option for a single-pane editor
- VS Code has "Markdown: Open preview to the side" for a two-pane editing experience and some other editors have similar
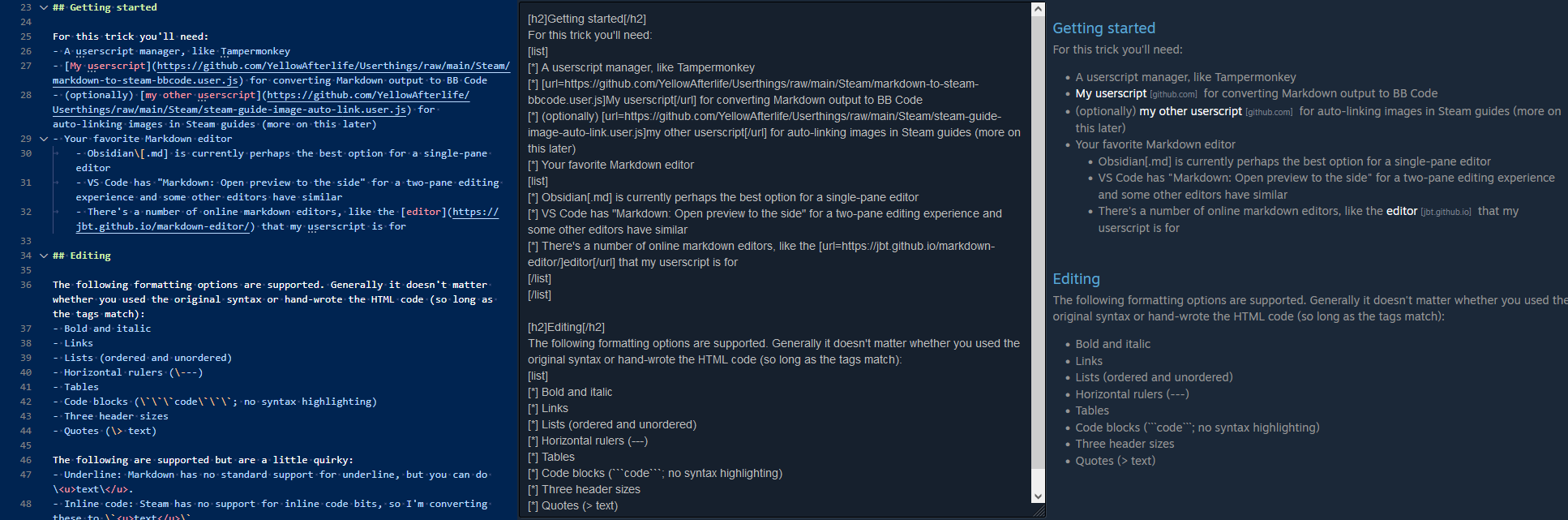
- There's a number of online markdown editors, like the editor that my userscript is for
Editing
The following formatting options are supported. Generally it doesn't matter whether you used the original syntax or hand-wrote the HTML code (so long as the tags match):
- Bold and italic
- Links
- Lists (ordered and unordered)
- Horizontal rulers (---)
- Tables
- Code blocks (```code```; no syntax highlighting)
- Three header sizes
- Quotes (> text)
The following are supported but are a little quirky:
- Underline: Markdown has no standard support for underline, but you can do <u>text</u>.
- Inline code: Steam has no support for inline code bits, so I'm converting these to `text`.
Spoilers: Markdown has no standard syntax for spoilers, so you can either:
- Write <mark>text</mark>
- Write [!](text)
And now, the images: you can use images, but Steam only allows you to embed images that you have added to the guide, all of which must have unique names. Therefore, you can use images from a subdirectory or wherever, but they will be linked based on their file name, not path.
I usually write each would-be guide section in a separate file, which makes the file list equivalent to the floating Table of Contents on Steam.
Converting to Steam
For each guide section:
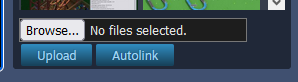
- Upload your associated images (if any) to the guide using the Images interface on the right
- Paste your markdown into the aforementioned markdown editor
- If you've installed the userscript correctly, you should have an extra "Copy BB code" button at the end of your toolbar, which you can click to copy BB code to clipboard

- Paste your BB code into a Steam guide section
- If your section contains images and you have installed the second userscript correctly, you should have an "Autolink" button in the Images section

Clicking it will replace each [img] tag by a Steam-specific [previewicon] tag if there's a same-named image among the guide's uploads.
And that's about it!