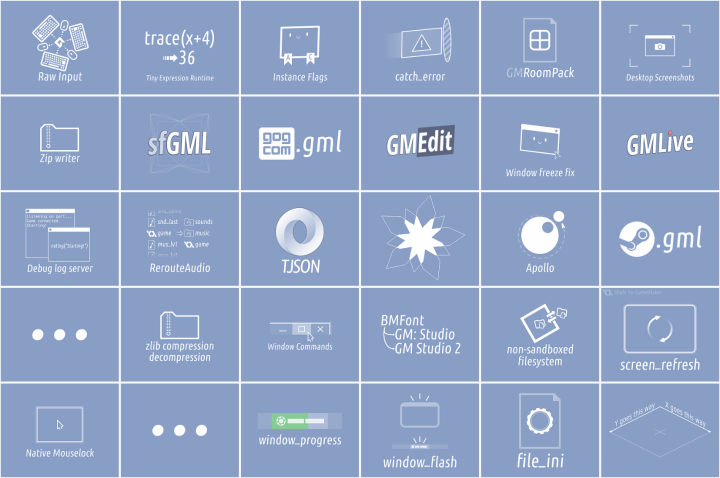
This post serves as a collection of descriptions and links to various GameMaker-related assets and extensions that I have published over time.
Back when publishing it in 2017, I thought it was longer than expected, but it had since grown about twice in size. At least the blog has that "navigation" sidebar now.
Also should answer the "how do I support your work" question that some readers have.
Continue reading